原文:From design to development, 10 tools I can’t live without,作者:Jonathan Z White
Atom
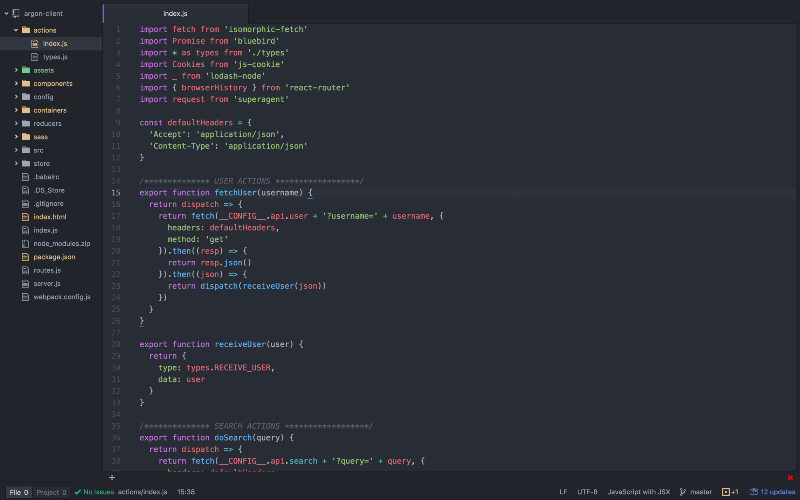
Atom 是由 GitHub 推出的开源代码编辑器。过去的一年里我使用的最多的就是它。Atom 拥有插件管理、自动补全、主题等所有必要的功能。

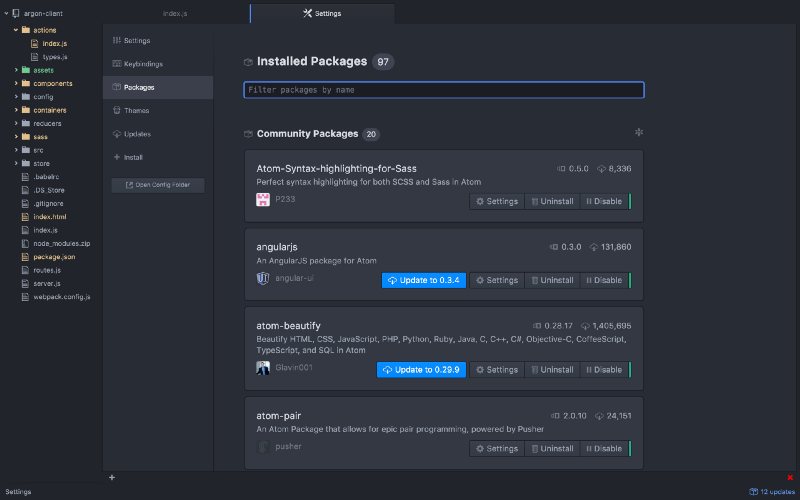
相比 Sublime 的插件管理界面,Atom 简直人性化太多了。你可以使用 APM 或者图形界面来管理你的插件。不需要手动修改设置文件。

在 Atom 刚刚推出的时候它确实很慢,不过现在的版本运行起来已经非常快了。只有在打开一些巨型文件的时候才会出现卡顿。
要是你对 Atom 的性能优化感兴趣的话,可以阅读 Moving Atom To React 和 Implement text editor DOM updates manually instead of via React
DragDis
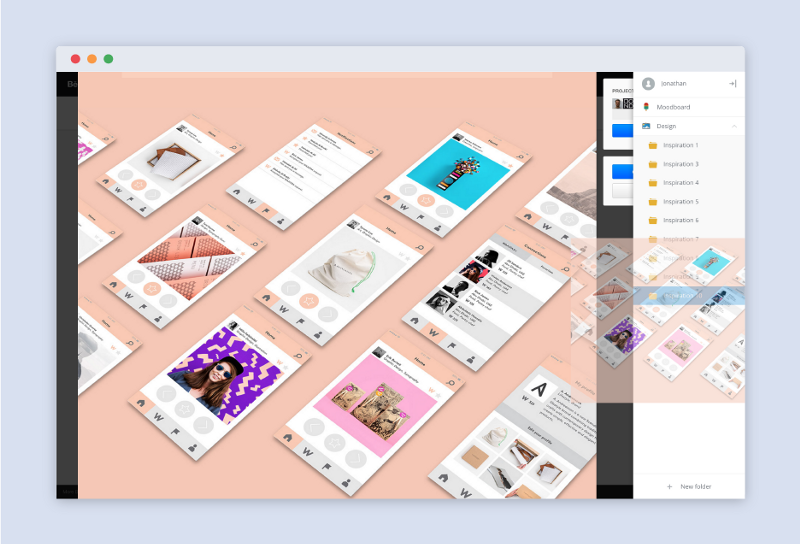
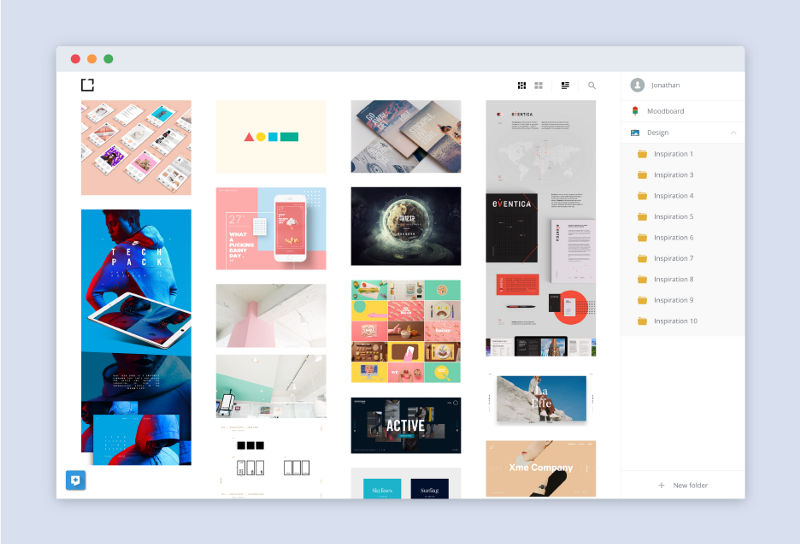
DragDis 是一个收集设计灵感的工具,可以安装 Chrome 插件,使用起来非常方便。

我自己是根据每周的时间来分类我的素材的,这也能让我很好的记录自己品味的变化。

DragDis 也支持全屏查看,用起来真是赏心悦目。
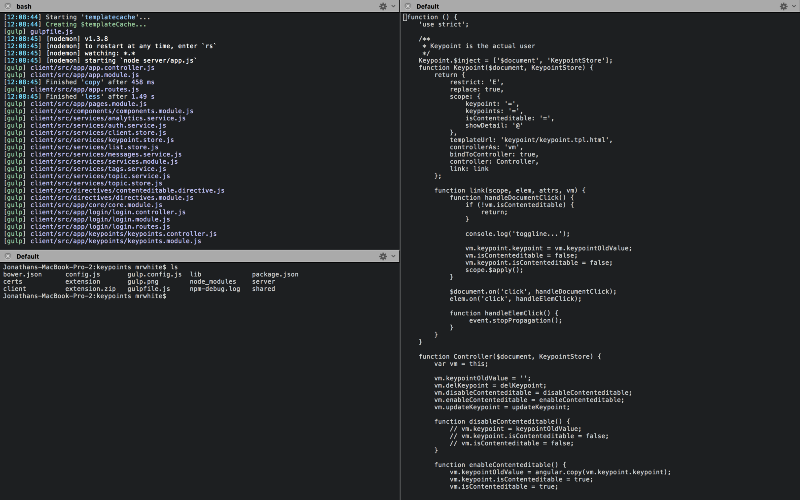
iTerm2
iTerm 是一个非常简洁的控制台应用。在 iTerm2 中有许多新特性,例如无限制分割界面,直接在控制台中查看图片,搜索等。用起来比原生控制台要方便多了。

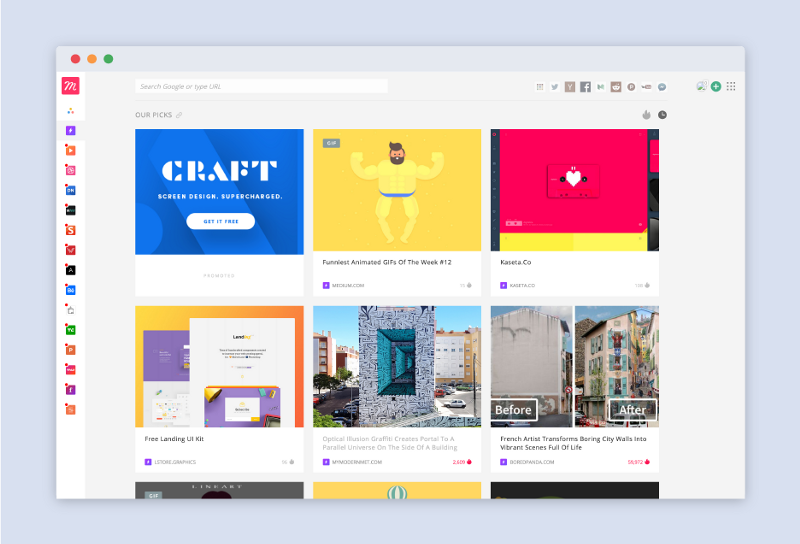
Muzli
Muzli 是一个设计类资讯内容聚合的 Chrome 插件。包含了 Designer News, Dribbble, Behance 在内的所有主流设计类网站内容。Muzli 默认会在你打开的新标签页显示。
最棒的一点是 Muzli 还有一个编辑推荐板块,这就感觉有一个私人助理每天专门为你整理前段设计资讯一样。

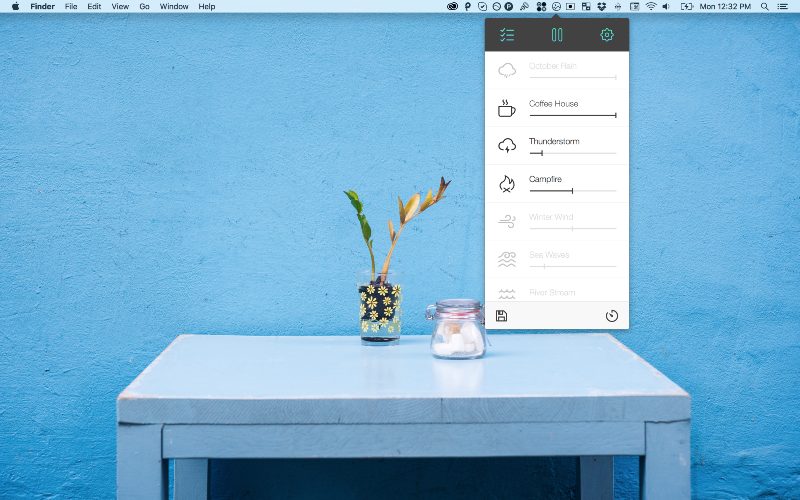
Noiz.io
很多开发者都喜欢享受咖啡厅惬意的环境。Noiz.io 把这种体验带到了你的家中。它可以播放包括雨声、咖啡厅、雷声、海浪等环境背景音,让你感觉渐入佳境。

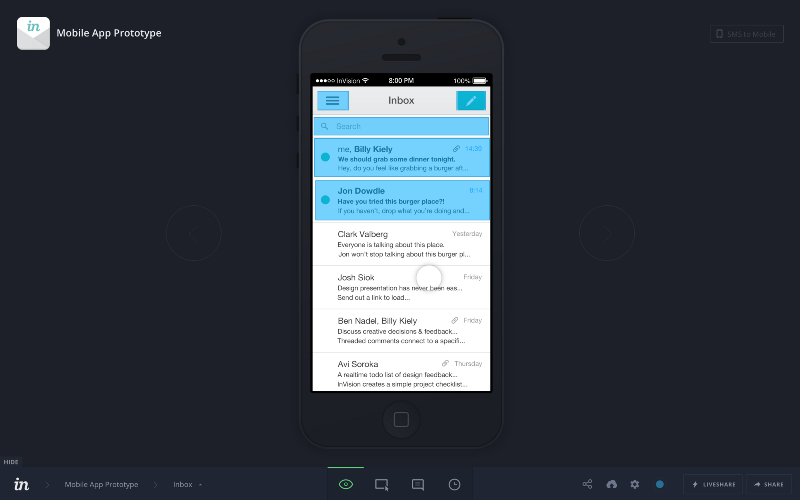
Invision
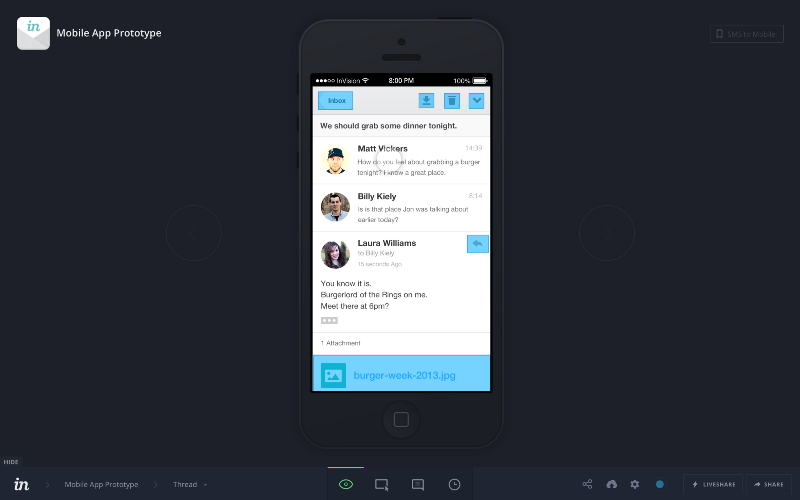
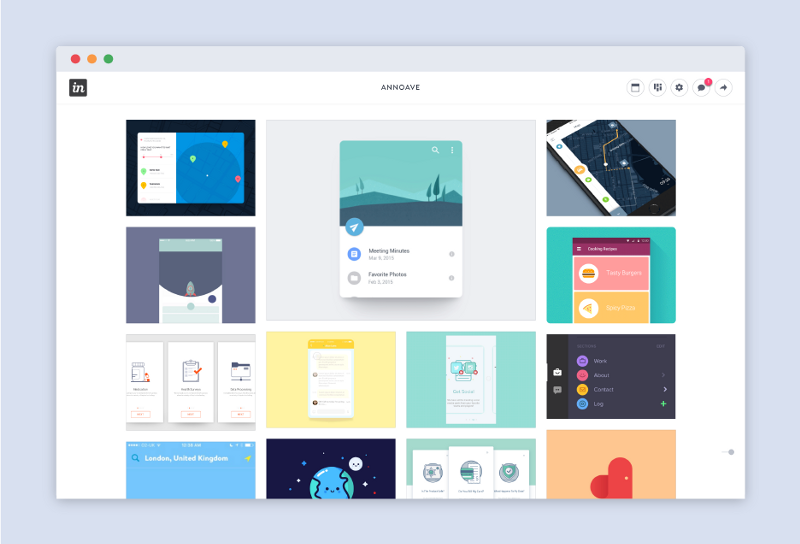
Invision 是一个可协作的原型设计平台,非常适合前端开发者和设计师之间进行协作。设计师可以上传设计稿,并添加链接把它们串联起来。

通过为页面上不同的部分添加链接,设计师可以很好地为用户和开发者解释交互流程。当作用户调研测试工具也非常好用。

Invision 最近也推出了名为 Boards 的素材收集功能,你也可以通过这些素材创建模板,并且能够和团队成员协同使用。

What the Font
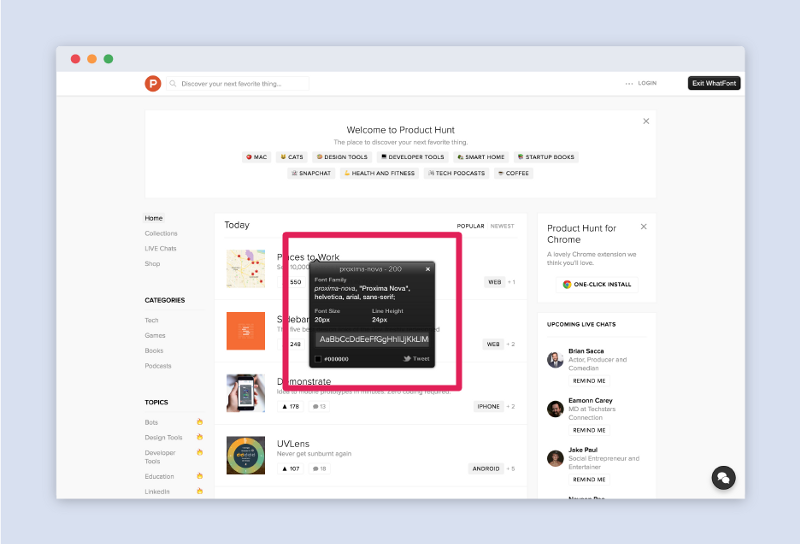
文字排版是设计中非常重要的内容。What the Font 是一个非常棒的 Chrome 插件,只需通过点选就可以知道网页上使用的是什么字体。

Postman
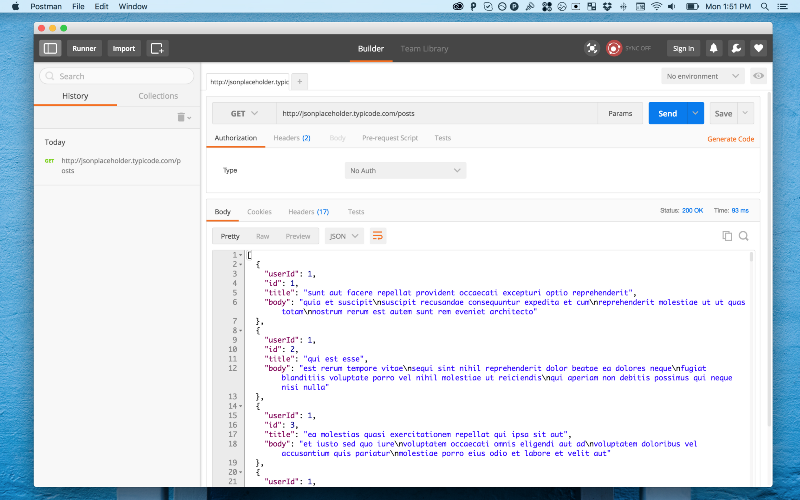
作为一名前端开发者,经常需要测试调用 API,例如和后端的接口协同、微信小程序开发等等。Postman 可以让 RESTful API 的测试变得异常轻松。
只需要在图形化的操作界面上输入请求地址和参数,Postman 就能够以多种格式返回请求的结果。

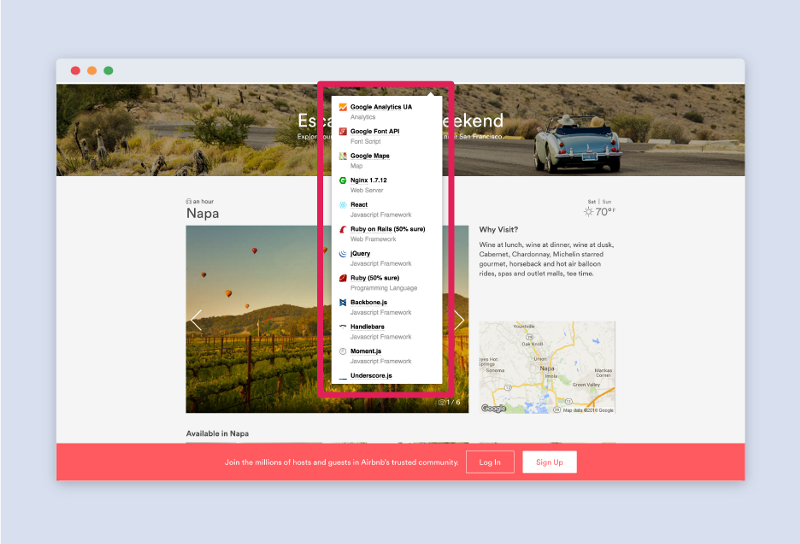
Wappalyzer
Wappalyzer 是一个 Chrome 插件,可以让你查看当前的网站使用了那些库和框架,使用什么服务器,什么语言等等。你还能在其官网查看当前各类框架类库的流行趋势。可以让你发现许多网站的秘密袄~

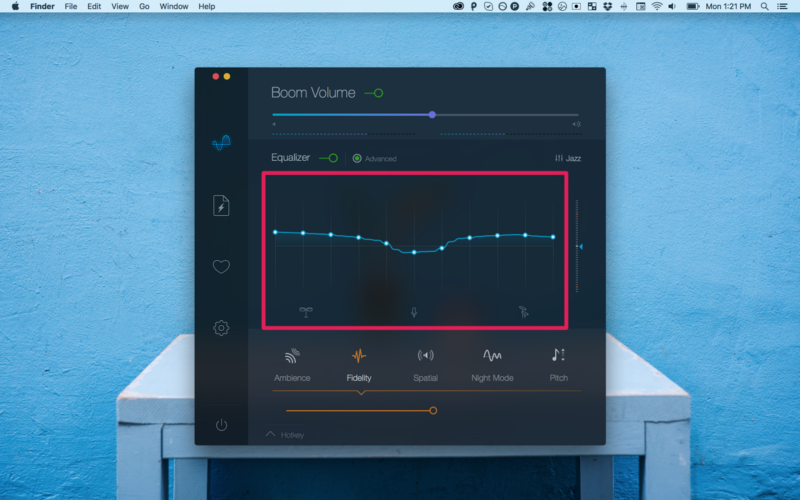
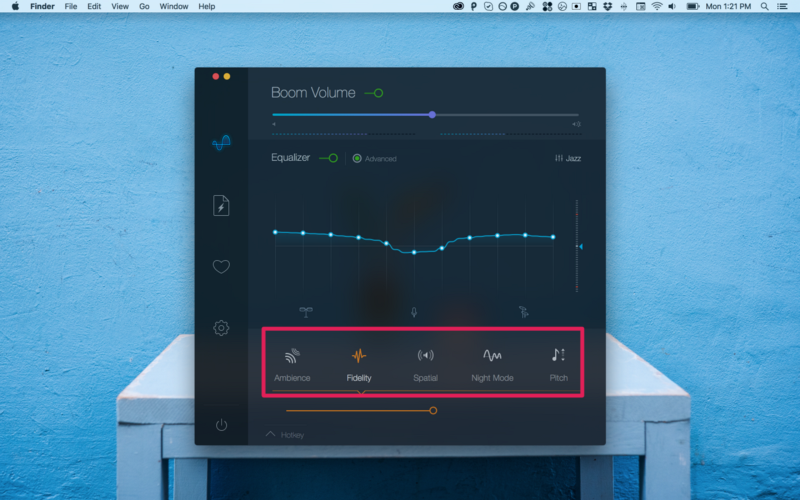
Boom 2
Boom 2 是 Mac 上的一个均衡器软件。写代码的时候来点音乐助兴再好不过了。使用 Boom 2 你可以自定义音乐的 EQ。

Boom 中也包含了许多预置的声音效果,和 Bose 耳机搭配使用可以让你获得完全不同的听觉体验。

这里还有许多不胜枚举的插件和应用: JSON Viewer for Chrome, Noon Pacific, Flux, Better Snap Tool。
要是上面列出的这些推荐中没有你最喜欢的,欢迎在评论区和大家分享。

