HTML <pre> 标签定义了一个预先格式化的文本块。当你想要显示排版格式影响内容含义的文本时,它会派上用场,例如代码片段和诗歌。
默认情况下,浏览器会忽略 HTML 中指定的任何类型的空格——额外的文本空间、换行符、制表符或任何其他格式字符。
但是使用 <pre> 标签,你可以保留你想要的所有空白。分配给其中任何文本的默认字体系列是等宽字体,但你可以根据需要使用 CSS 覆盖它。
在本教程中,我们将详细了解 <pre> 标签。我将使用一些代码片段向你展示它是如何工作的,这样你就可以在编写 HTML 时获得更多乐趣。
基本语法
就像许多其他 HTML 元素一样,<pre> 标签也需要一个结束标签(</pre>)。
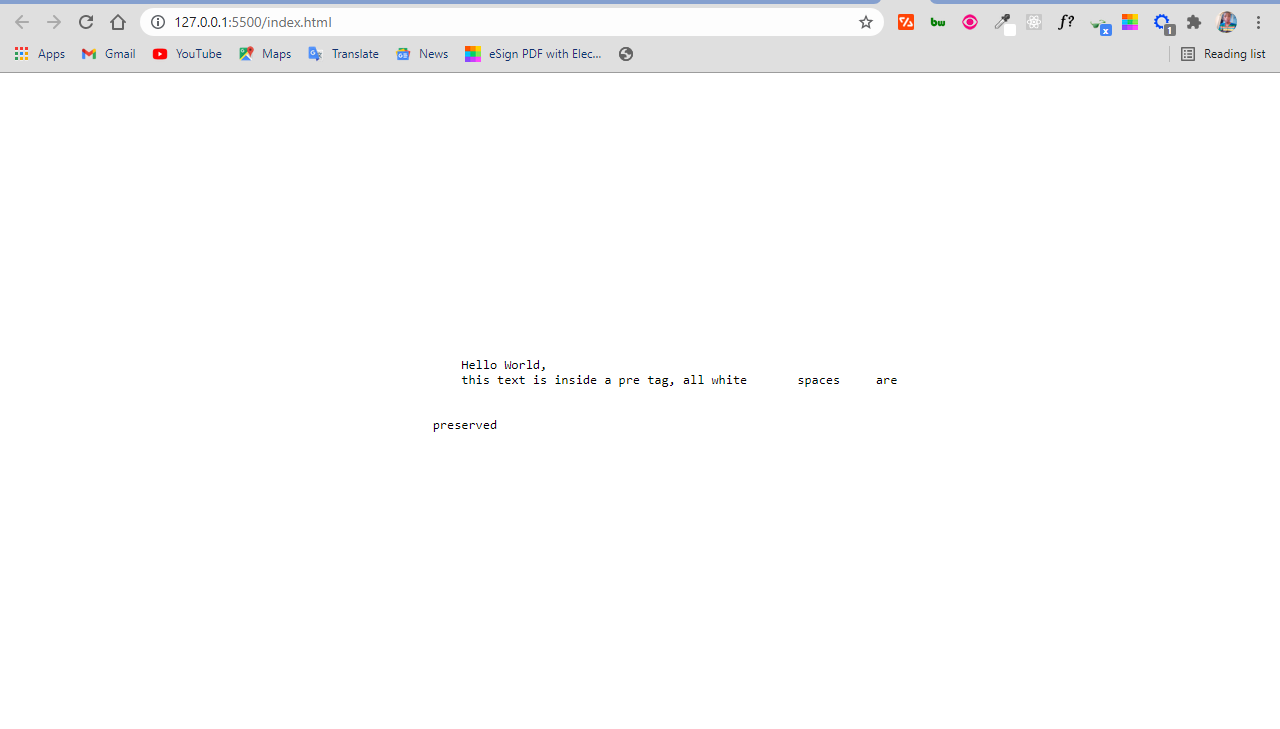
<pre>
Hello World,
this text is inside a pre tag, all white spaces are
preserved
</pre>
查看下面的屏幕截图以获取结果:

HTML 中 <pre> 标签用法示例
下面是一些代码片段和屏幕截图,向你展示了 <pre> 标签的工作原理。
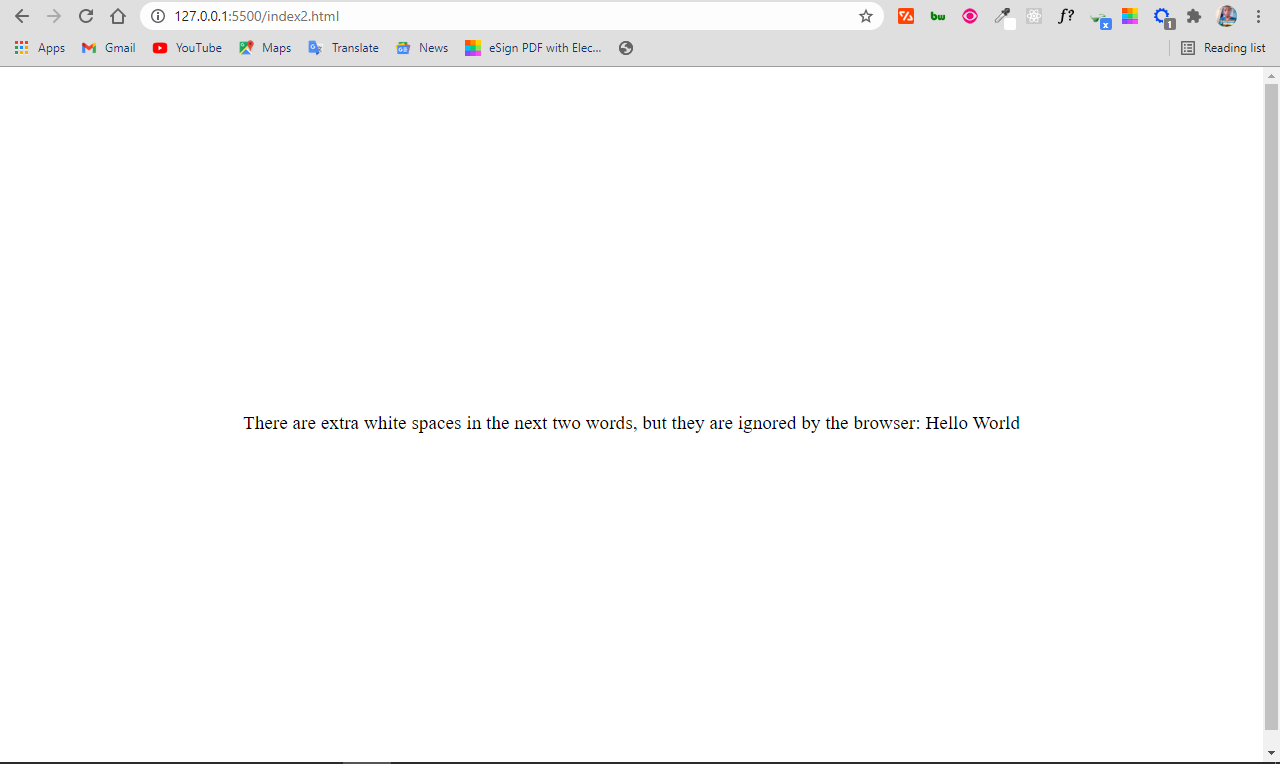
HTML 中没有 <pre> 标签的空白
<div>
<p>There are extra white spaces in the next two words, but they are ignored by the browser: Hello
World</p>
</div>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
p, pre {
font-size: 1.2rem;
}

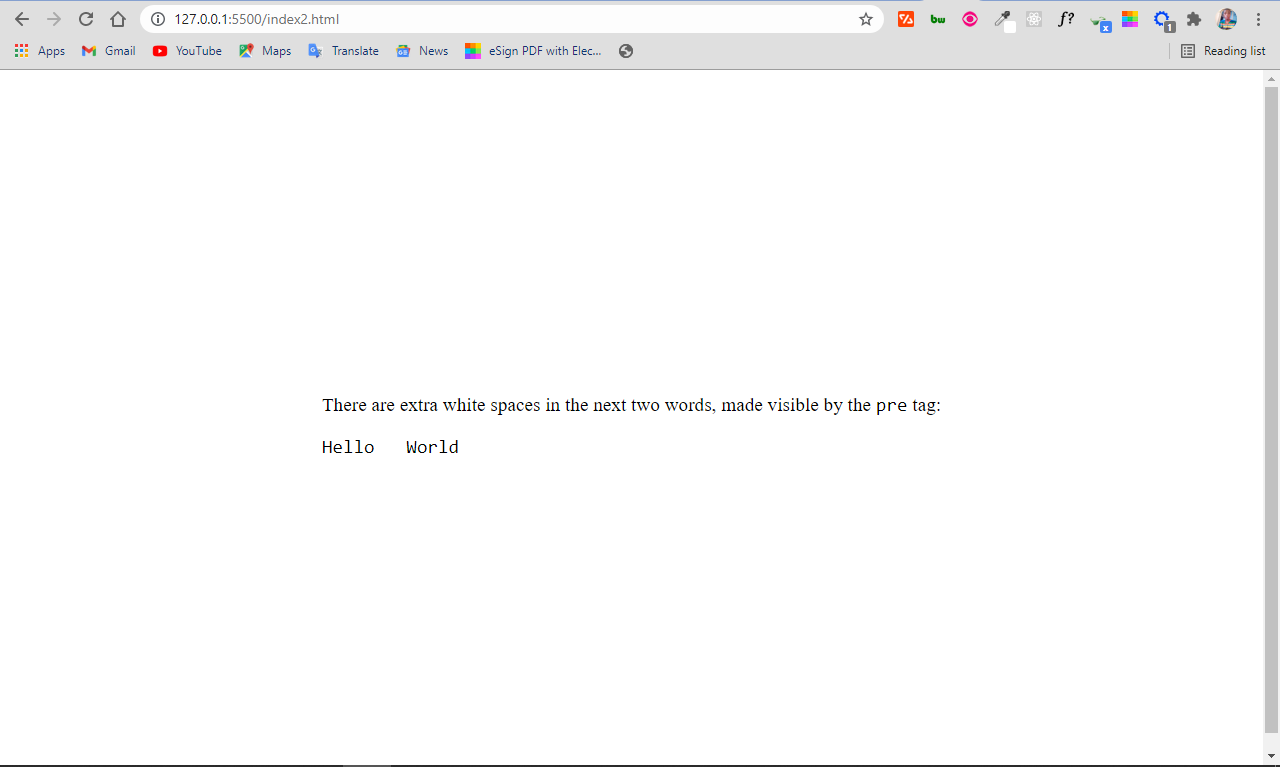
HTML 中有 <pre> 标签的空白
<div>
<p>There are extra white spaces in the next two words, made visible by the <code>pre</code>
tag: <pre>Hello World</pre> </p>
</div>

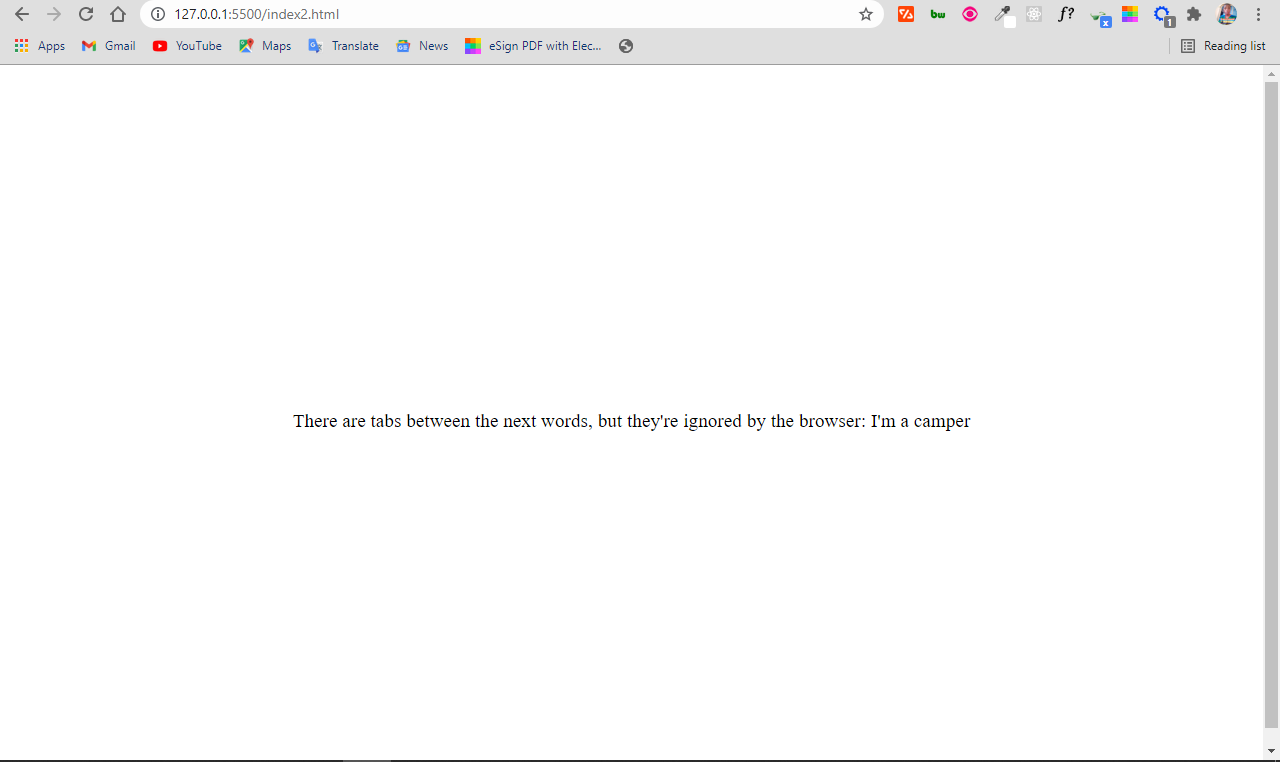
HTML 中没有 pre 标签的跳格
<div>
<p>There are tabs between the next words, but they're ignored by the browser: I'm a camper</p>
</div>

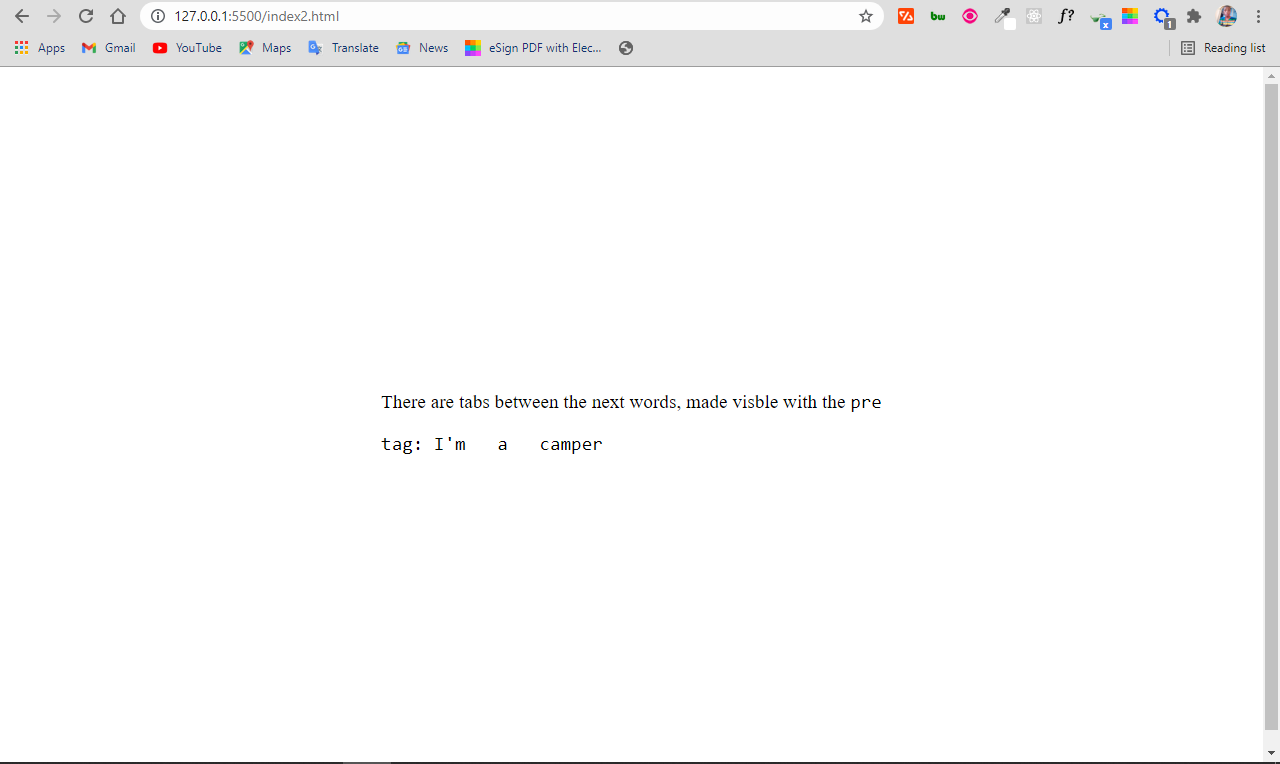
HTML 中有 pre 标签的跳格
<div>
<p>There are tabs between the next words, made visible with the <code>pre</code> <pre>tag: I'm
a camper</pre></p>
</div>

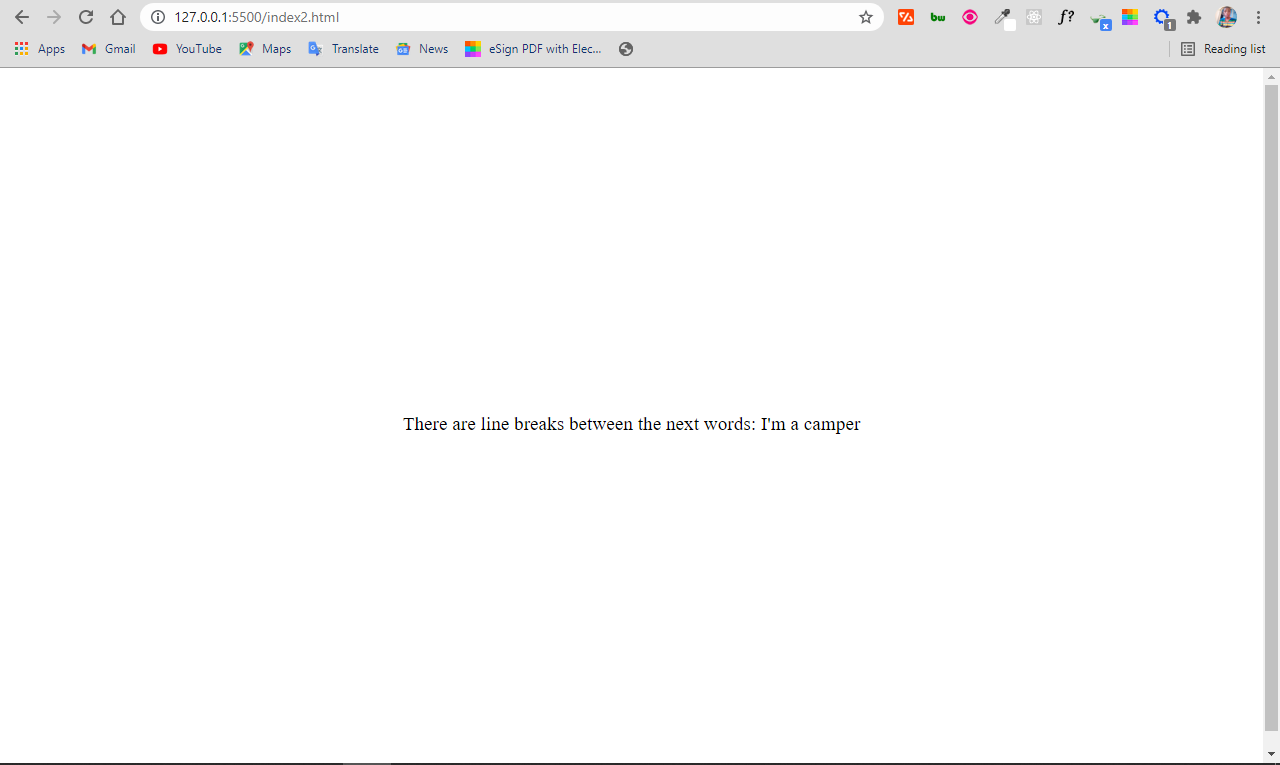
HTML 中没有 pre 标签的换行
<div>
<p>
There are line breaks between the next words:
I'm
a
camper
</p>
</div>

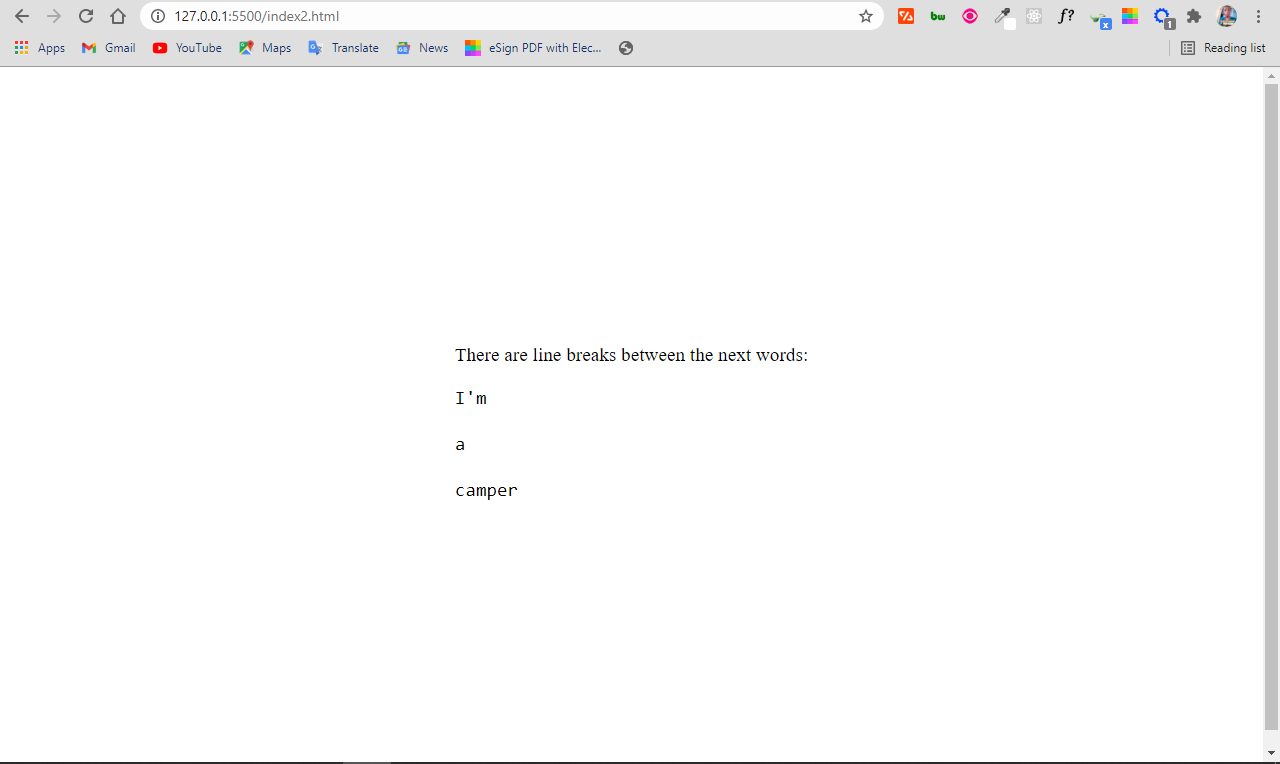
HTML 中有 pre 标签的换行
<div>
<p>
There are line breaks between the next words:
<pre>
I'm
a
camper
</pre>
</p>
</div>

正如你现在可能想象的那样,<pre> 标签在 CSS 艺术(也是 HTML 艺术)、插图、将代码片段插入 HTML 等方面非常有用。
如何在没有 <pre> 标签的情况下插入代码片段
通常,出于学术目的,你可能需要在网页上或在编程语言或框架的文档中显示代码片段。这有助于你/维护者与学习者的沟通。
并且即使在使用 <code> 标签进行操作后,你仍希望保留空白,而这正是 <pre> 标签所做的。
<div>
<h3>Some CSS Resets</h3>
<p>
Did you know you can remove the default padding and margin browsers
insert onto web pages?
</p>
<code> * { padding: 0; margin: 0; box-sizing: border-box; }</code>
</div>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}

如何使用 <pre> 标签在 HTML 中插入代码片段
<div>
<h3>Some CSS Resets</h3>
<p>
Did you know you can remove the default padding and margin browsers
insert to web pages?
</p>
<pre>
<code>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
</code>
</pre>
<p>Now you know that.</p>
</div>

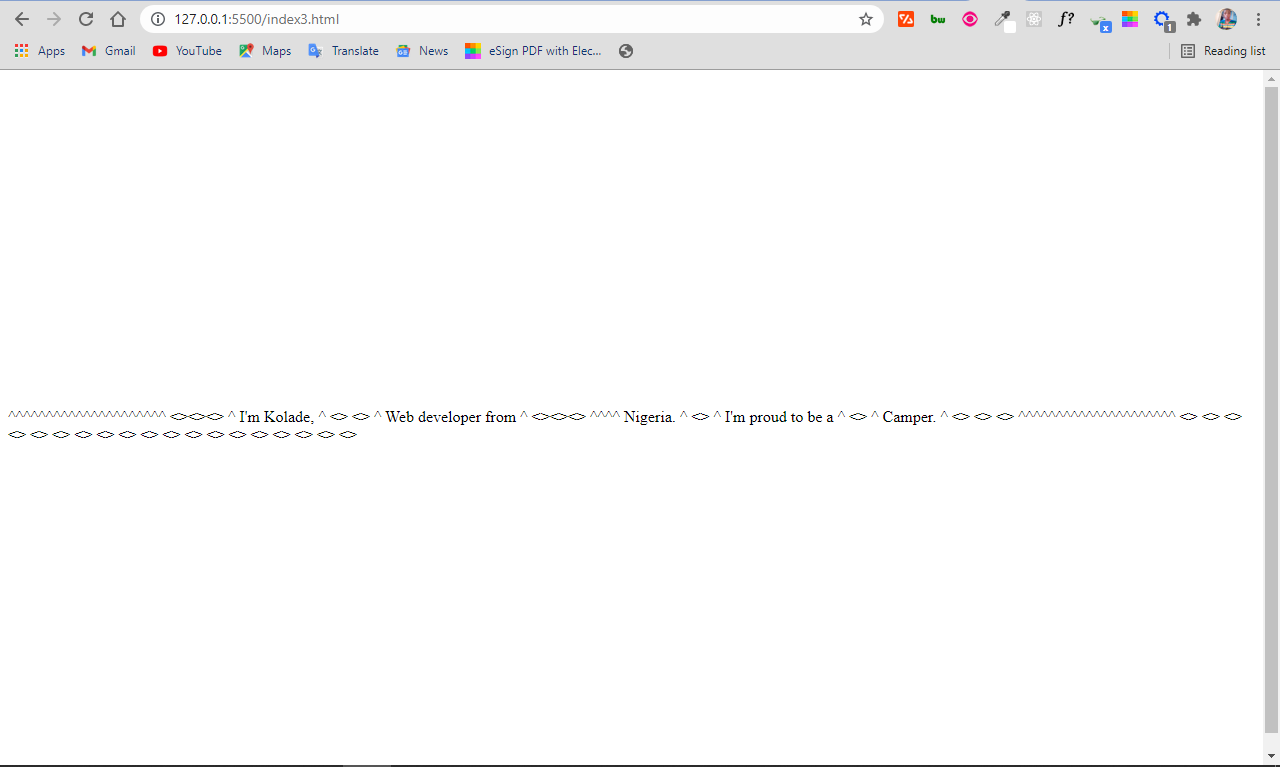
没有 <pre> 标签
<div><p> ^^^^^^^^^^^^^^^^^^^^^
<><><> ^ I'm Kolade, ^
<> <> ^ Web developer from ^
<><><> ^^^^ Nigeria. ^
<> ^ I'm proud to be a ^
<> ^ Camper. ^
<> <> <> ^^^^^^^^^^^^^^^^^^^^^
<> <> <>
<> <> <>
<>
<> <>
<> <>
<> <>
<> <>
<> <>
<> <></p> </div>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}

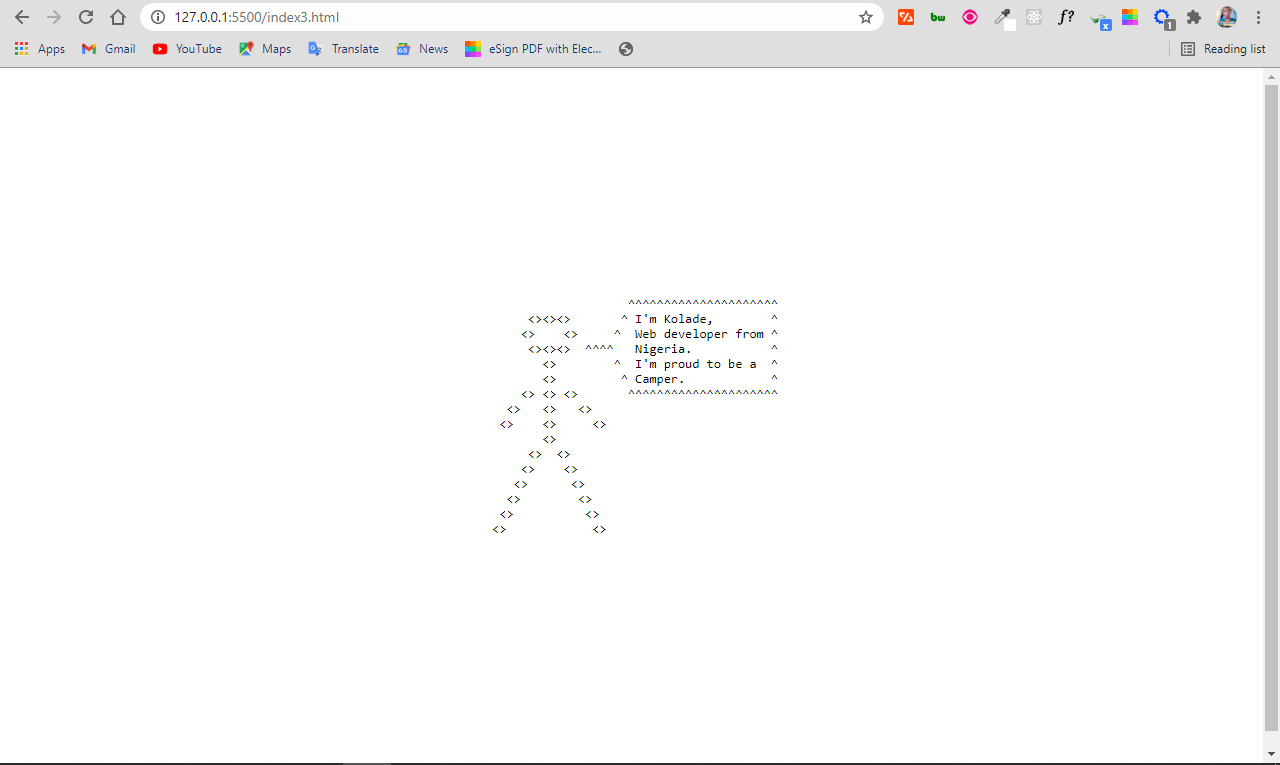
有 <pre> 标签
<div>
<pre>
^^^^^^^^^^^^^^^^^^^^^
<><><> ^ I'm Kolade, ^
<> <> ^ Web developer from ^
<><><> ^^^^ Nigeria. ^
<> ^ I'm proud to be a ^
<> ^ Camper. ^
<> <> <> ^^^^^^^^^^^^^^^^^^^^^
<> <> <>
<> <> <>
<>
<> <>
<> <>
<> <>
<> <>
<> <>
<> <>
</pre>
</div>

如何修复不必要的滚动条
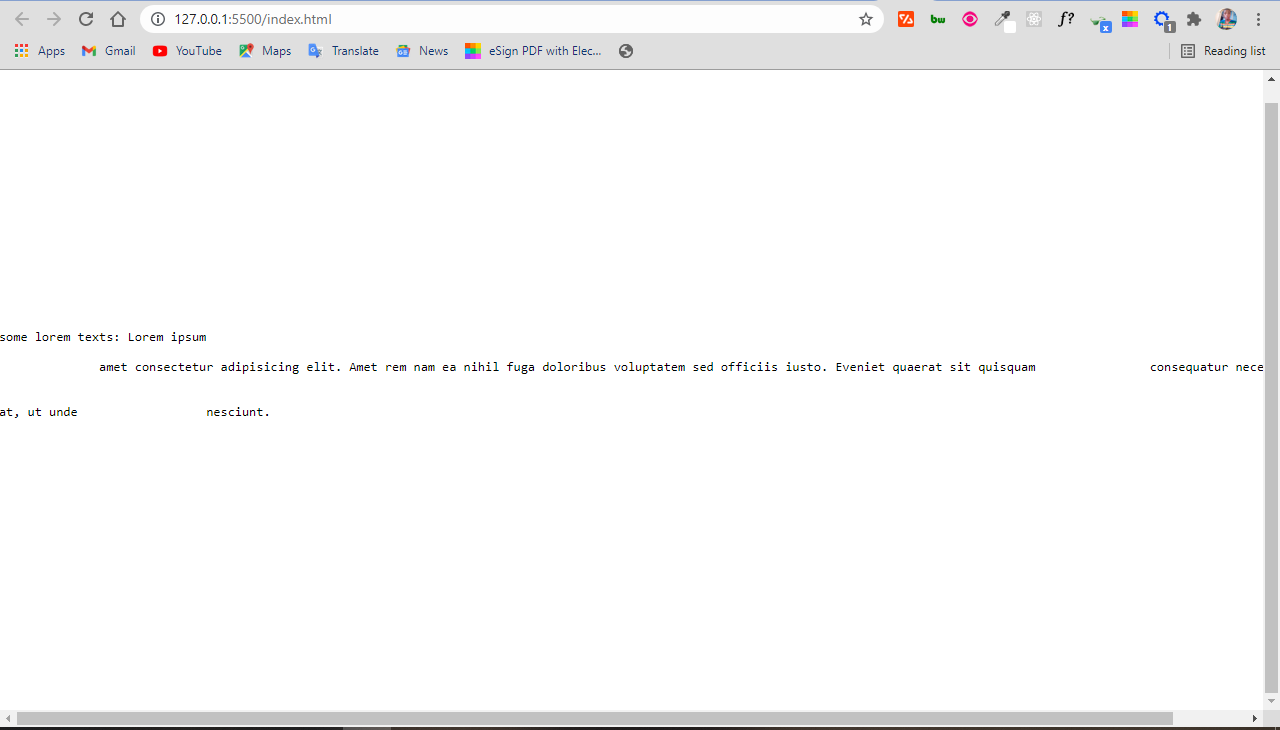
因为 <pre> 标签内的文本在浏览器中显示为它们在代码中的样子,所以如果文本块或一行比可用屏幕宽度更宽,则会产生水平滚动条,有时也可能产生不必要的垂直滚动条。
<div>
<pre> These are some lorem texts: Lorem ipsum
dolor sit amet consectetur adipisicing elit. Amet rem nam ea nihil fuga doloribus voluptatem sed officiis iusto. Eveniet quaerat sit quisquam consequatur necessitatibus
totam placeat, ut unde nesciunt.
</pre>
</div>

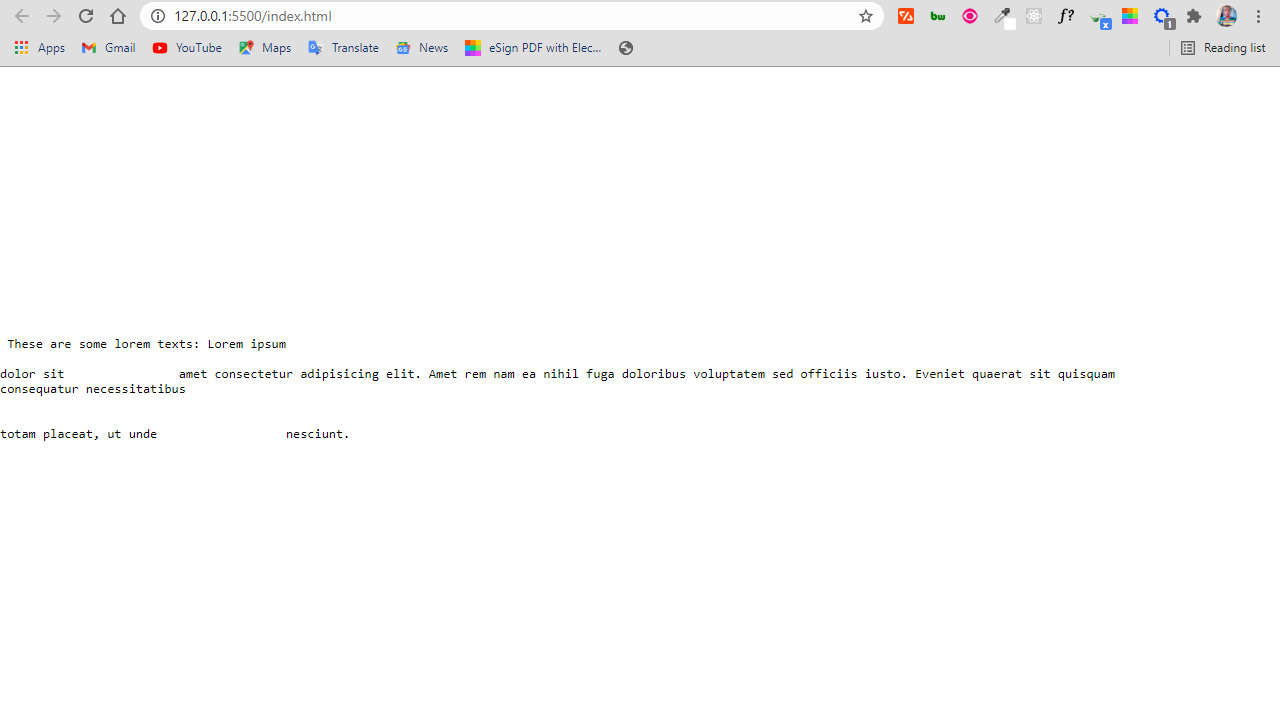
为了避免这种情况,CSS 提供了一个 white-space 属性,将其值设置为 wrap 可以去掉滚动条。
pre {
white-space: pre-wrap;
}

总结
在本教程中,你已经了解了 <pre> 标签在 HTML 中的工作原理。在你的下一个编码项目中享受它的乐趣吧!
感谢你阅读本文。
原文:<pre> Tag in HTML – Example Code,作者:Kolade Christopher Kayode