原文:How to Pass Data and Events Between Components in React,作者:Nishant Kumar
如果你试图使用 API 端点来实现 CRUD(添加、查询、更新、删除)操作,你可能会发现很难在多个组件中管理数据。
或者你有一个模态,但你想从一个不同的组件中触发它。
思考如何解决这些情况可能是很困难的。
在本教程中,我将向你展示你如何做到这一点。
如何在父组件和子组件之间传递数据
首先,让我们在父组件和子组件之间传递数据。
首先,你需要创建两个组件,一个父组件和一个子组件。
import React from 'react'
export default function Parent() {
return (
<div>
</div>
)
}
import React from 'react'
export default function Child() {
return (
<div>
</div>
)
}
接下来,你将在父组件中导入子组件并返回。
import React from 'react'
import Child from './Child';
export default function Parent() {
return (
<div>
<Child/>
</div>
)
}然后你将创建一个函数和一个按钮来触发该函数。同时,你将使用 useState hook 创建一个状态来管理数据。
import React from 'react'
import Child from './Child';
import { Button } from 'semantic-ui-react';
import { useState } from 'react';
import './App.css';
export default function Parent() {
const [data, setData] = useState('');
const parentToChild = () => {
setData("This is data from Parent Component to the Child Component.");
}
return (
<div className="App">
<Child/>
<div>
<Button primary onClick={() => parentToChild()}>Click Parent</Button>
</div>
</div>
)
}
正如你在这里看到的,我们在点击父级按钮时调用 parentToChild 函数。当 Click Parent 按钮被点击时,它将在数据变量中存储 “This is data from Parent Component to the Child Component”。
现在,让我们把这个数据状态传递给我们的子组件。你可以使用 props 来做这个。
当你像这样调用子组件时,将数据作为 props 传递。
<Child parentToChild={data}/>在这里,我们将子组件中的数据作为数据传递。
data 是我们必须传递的数据,parentToChild 是 prop 的名称。
接下来,是时候捕捉子组件中的数据了。这很简单。
这里,有两种情况。
情况 1:如果你使用的是一个函数组件,只需在参数中抓取 parentToChild。
import React from 'react'
export default function Child({parentToChild}) {
return (
<div>
{parentToChild}
</div>
)
}情况 2:如果你使用的是类组件,只需要使用 this.props.parentToChild。
import React, { Component } from 'react'
export default class Child extends Component {
render() {
return (
<div>
{this.props.parentToChild}
</div>
)
}
}无论哪种方式,你都会得到相同的结果:

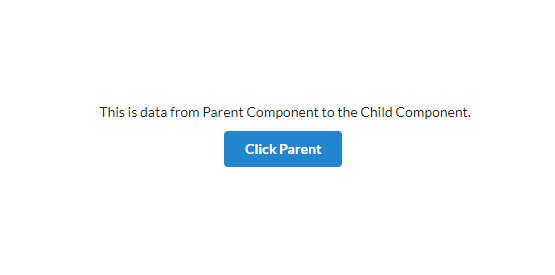
当我们点击 Click Parent 按钮时,我们将看到屏幕上输出的数据。
import React from 'react'
import Child from './Child';
import { Button } from 'semantic-ui-react';
import { useState } from 'react';
import './App.css';
export default function Parent() {
const [data, setData] = useState('');
const parentToChild = () => {
setData("This is data from Parent Component to the Child Component.");
}
return (
<div className="App">
<Child parentToChild={data}/>
<div className="child">
<Button primary onClick={() => parentToChild()}>Click Parent</Button>
</div>
</div>
)
}上面你会看到 Parent Component 的完整代码。
如何在子组件和父组件之间传递数据
这个问题有点棘手。
首先,你需要在父组件中创建一个名为 childToParent 的函数和一个名为 data 的空状态。
const [data, setData] = useState('');
const childToParent = () => {
}然后,将 childToParent 函数作为一个 prop 传递给子组件。
<Child childToParent={childToParent}/>现在,在我们的子组件中,接受这个函数调用作为 prop,并将其分配给一个 onClick 事件。
同时,声明一个状态,包含一些字符串或数字形式的数据。
把这些数据作为参数传给 parentToChild 函数。
import React from 'react'
import { Button } from 'semantic-ui-react';
export default function Child({childToParent}) {
const data = "This is data from Child Component to the Parent Component."
return (
<div>
<Button primary onClick={() => childToParent(data)}>Click Child</Button>
</div>
)
}接下来,在父组件中,在 childToParent 函数中接受这个数据作为一个参数,然后使用 useState hook 来设置数据。
import './App.css';
import { useState } from 'react';
import Child from './Child';
function Parent() {
const [data, setData] = useState('');
const childToParent = (childdata) => {
setData(childdata);
}
return (
<div className="App">
<div>
<Child/>
</div>
</div>
);
}
export default Parent;
接下来,在返回函数中显示该数据变量。
import './App.css';
import { useState } from 'react';
import Child from './Child';
function Parent() {
const [data, setData] = useState('');
const childToParent = (childdata) => {
setData(childdata);
}
return (
<div className="App">
{data}
<div>
<Child childToParent={childToParent}/>
</div>
</div>
);
}
export default Parent;单击 Click Child 按钮时,子组件的数据将覆盖父组件的数据。

现在,你可以像专家一样把数据从子组件传给父组件,又从父组件传给子组件。
你还可以传递事件,如 onClick 或 OnChange
只要在 childToParent 函数中调用一个 alert 方法,并将该函数作为一个 prop 传递给子组件。
import './App.css';
import Child from './Child';
function Parent() {
const childToParent = () => {
alert("This is an alert from the Child Component")
}
return (
<div className="App">
<div className="child">
<Child childToParent={childToParent}/>
</div>
</div>
);
}
export default Parent;而在子组件中,接受 childToParent 函数作为一个 prop,然后把它分配给一个按钮的 onClick 事件。
import React from 'react'
import { Button } from 'semantic-ui-react';
export default function Child({childToParent}) {
return (
<div>
<Button primary onClick={() => childToParent()}>Click Child</Button>
</div>
)
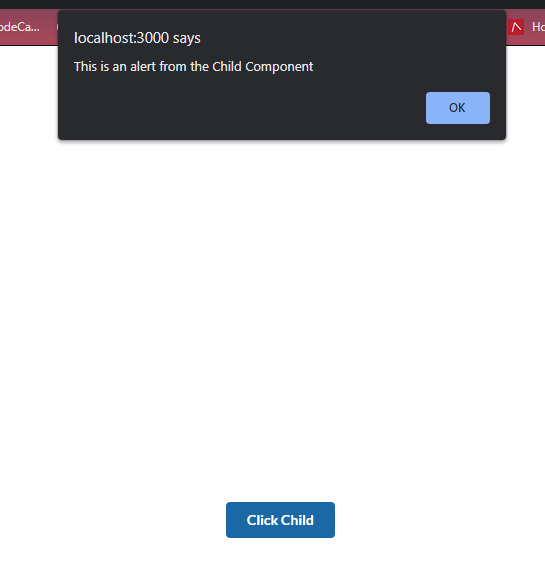
}当你点击子组件中的按钮时,父组件中的函数将被调用,你将看到这个提示:

就是这样啦!
如果你想进一步试验,可以在 GitHub 上找到代码。
感谢你阅读本文。祝你学习愉快!

