代码编辑器这些年发展很快。一些年前,还没有 Visual Studio Code(VS Code)。你可能在用 Sublime Text、Atom、Bracket 等。随着 VS Code 的发布,它已经变成了开发者中最受欢迎的编辑器。
为什么选择 VS Code
开发者喜欢它因为
- 可定制
- Debug 方便
- 支持 Emmet
- 支持插件
- 集成了 Git
- 集成了终端
- 智能补全
- 主题等
VS Code 确实很强大,这篇文章会涉及 VS Code 的配置,介绍一些出色的插件,让 VS Code 的生产力更上一个台阶。
终端
可以用 iTerm2 和 Zsh 配置终端 2然后应用到 VS Code 终端上。
配置 Zsh 后,在 Terminal > New Terminal 启动 VS Code 内置终端运行下面的命令
source ~/.zshrc或者
. ~/.zshrc在 shell 里执行 .zshrc 配置文件里的内容。
字体
FiraCode 酷毙了,因为它支持合字,下载安装 FiraCode,在 settings.json 文件里添加。

"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,在命令行里启动
在终端里启动 VS Code 逼格很高。按住 CMD + SHIFT + P,输入 shell command 选择 Install code command in path。在终端里切换到项目路径下,输入 code . 在 VS Code 里打开项目。
配置
VS Code 的工作空间设置位于 settings.json 中。可订制性很高。
打开 settings.json 快捷键
CMD + ,译注:新版本需要手动打开 .vscode/settings.json
复制粘贴下列代码到 settings.json 文件:
{
"editor.multiCursorModifier": "ctrlCmd",
"editor.formatOnPaste": true,
"editor.wordWrap": "bounded",
"editor.trimAutoWhitespace": true,
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,
"editor.fontSize": 14,
"editor.formatOnSave": true,
"files.autoSave": "onFocusChange",
"emmet.syntaxProfiles": {
"javascript": "jsx"
},
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact"
],
"javascript.validate.enable": true,
"git.enableSmartCommit": true,
"files.trimTrailingWhitespace": true,
"editor.tabSize": 2,
"gitlens.historyExplorer.enabled": true,
"diffEditor.ignoreTrimWhitespace": false,
"workbench.sideBar.location": "right",
"explorer.confirmDelete": false,
"javascript.updateImportsOnFileMove.enabled": "always",
}插件
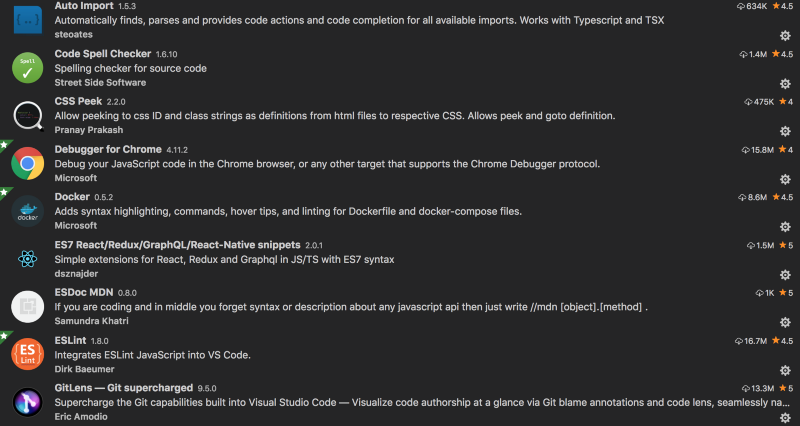
下面是一些有用的插件,可以提升开发体验
浏览这些插件,
- 到
View -> Extensions - 在 marketplace 搜索插件
- 点击安装
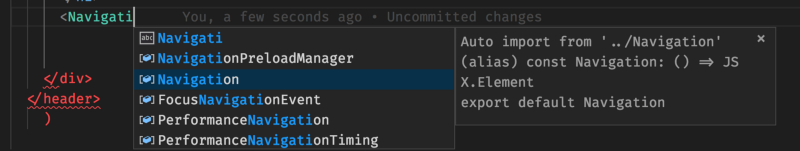
1. Auto Import
有了这个插件,就不需要再手动引入文件了。如果是基于组件的项目,直接输入组件名插件会自动处理 imported。

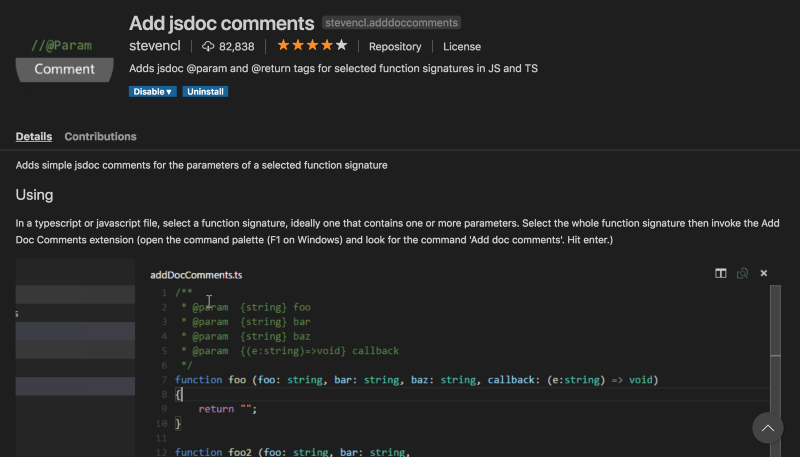
2. Add jsdoc comments
这个插件可以生成代码注释。选中函数首行,按 CMD + SHIFT + P,选择 Add Doc Comments。

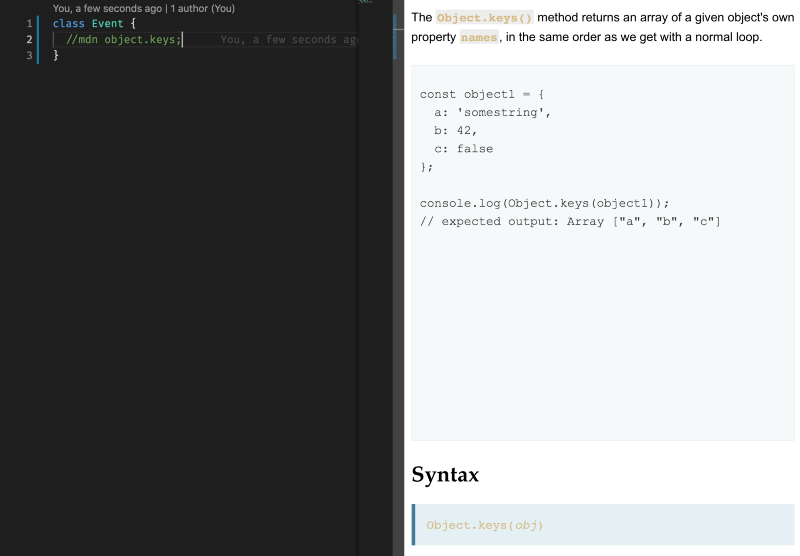
3. ESDoc MDN
有时候,我们可能会忘了一些 API 的用法,这个插件就派上用场了。不用打开浏览器查找文档,直接输入
//mdn [object].[method];
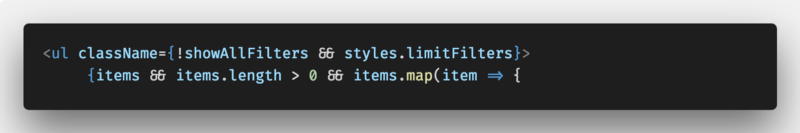
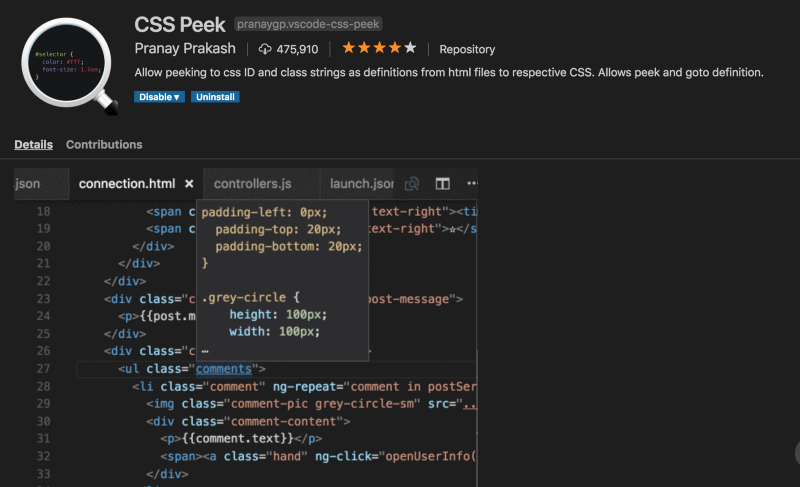
4. CSS Peek
它能够直接在上代码显示它的 CSS 样式。这对于那些历史项目很有用。

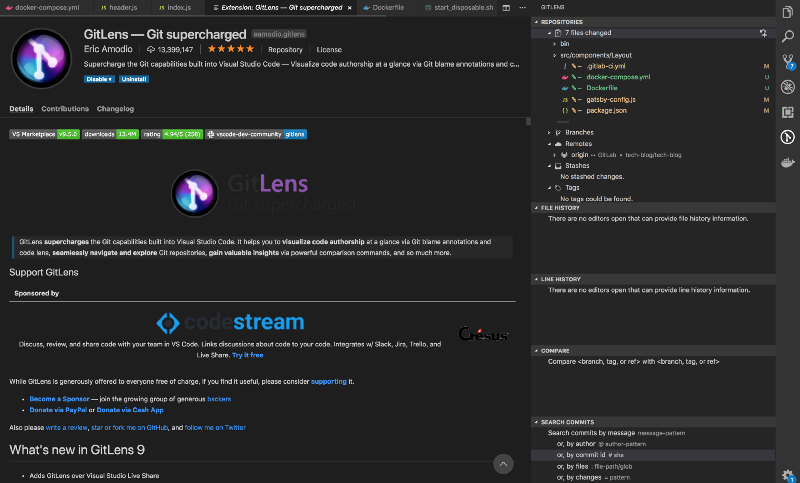
5. GitLens
GitLens 提高了 Git 的可能性。它能做的有很多,比如无缝浏览 Git 仓库,查看代码的版本、提交人等信息。

6. ESLint
这个插件给 VS Code 集成了 ESLint 来 lint 代码。需要在当前项目或者全局安装 ESLint 以最大发挥这个插件的特性。
当前项目安装 ESLint,运行
npm install eslint或者,全局安装
npm install -g eslint然后在当前项目中创建一个 .eslintrc 配置文件,运行
./node_modules/.bin/eslint --init或者运行
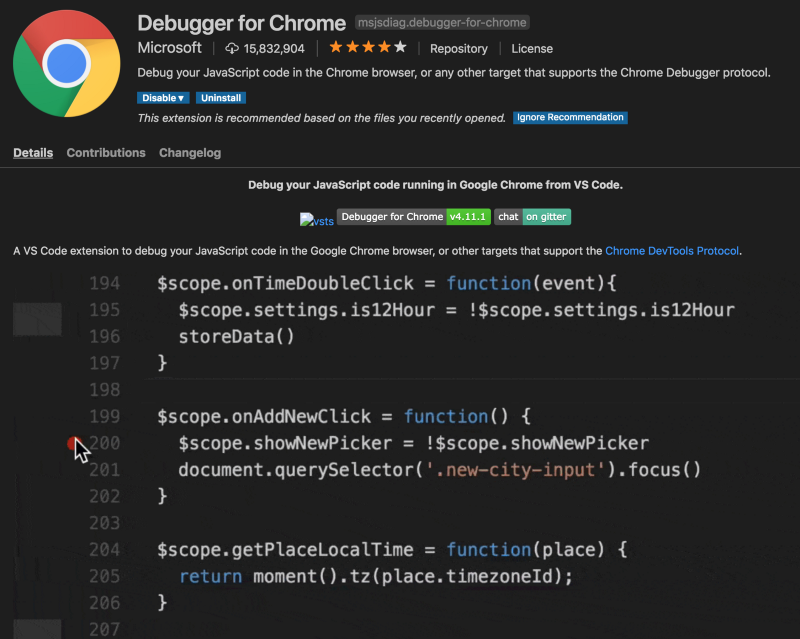
eslint --init7. Debugger for Chrome
这个插件可以直接在 Google Chrome 浏览器里调试 JavaScript 代码。

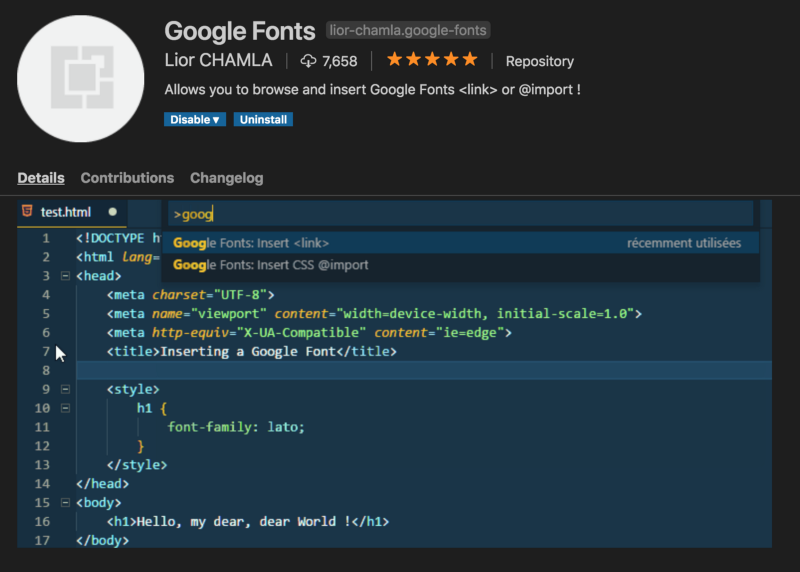
8. Google Fonts
使用这个扩展添加字体变得很简单。再也不需要再浏览器里搜索字体了。按 CMD + SHIFT + P搜索 Google fonts 访问字体列表。

9. TODO Hightlight
有很多 TODO 是需要优先处理的,大部分时间 TODO 都被忽略了。TODO hightlight 通过高亮它们来缓解这一问题。
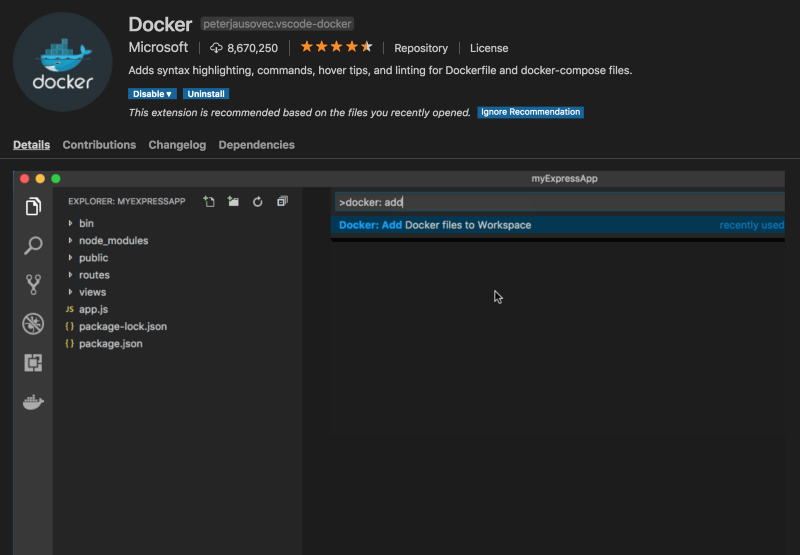
10. Docker
有了这个插件可以在离线情况下创建 Dockerfiles。它还提供了语法高亮、自动补全等功能。
按 CMD + SHIFT + P 搜索 Add Docker files。

11. Code Spell Checker
能够方便的检查代码拼写错误。
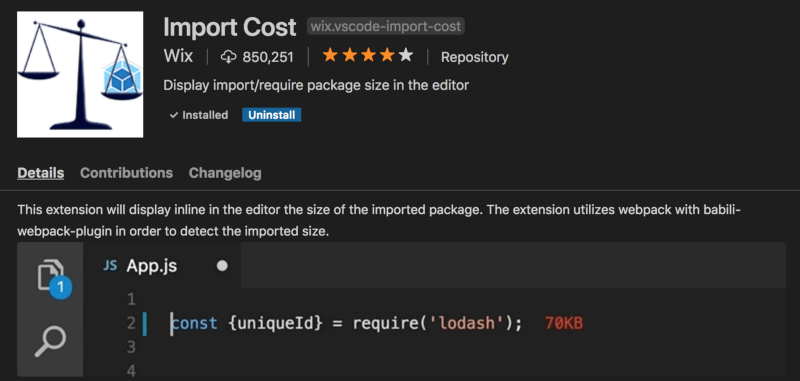
12. Import Cost
Import Cost 显示代码里导入包的代价。它能帮助查找性能瓶颈。

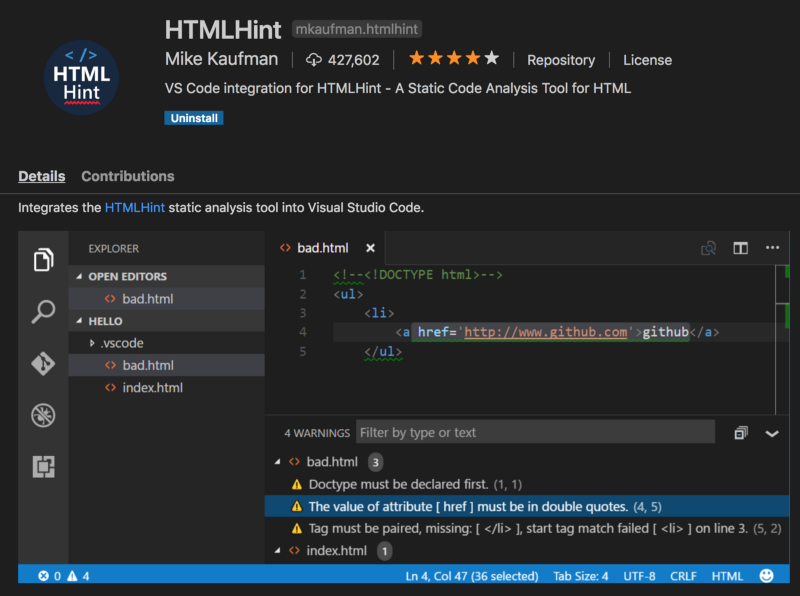
13. HTMLHint
这个插件能校验 HTML,可以方便的写出符合标准的代码。

14. Peacock
这个插件可以改变 workspace 的颜色。当有多个 VS Code 窗口时,想要快速区分,这个插件就派上用场了。

在安装完 Peacock 后,单击设置图标 > settings,选择 workspace settings 标签页,单击 {} 粘贴如下代码。
{
"workbench.colorCustomizations": {
"activityBar.background": "#e90b8d",
"activityBar.foreground": "#fff",
"activityBar.inactiveForeground": "#b5b5b5",
},
"peacock.affectedElements": [
"activityBar",
]
}还可以给 affectedElements 添加 titleBar 和 statusBar, 然后在 colorCustomizations 里定义它们的颜色。
要使用内置颜色,按 CMD + SHIFT + P,输入 peacock 选择你喜欢的主题。这会覆盖 settings.json 文件里 workspace 的定义。
15. Prettier
写代码的时候敲的最多的恐怕是空格和 tab 键,Prettier 可以帮你减负。它能格式化代码使其可读性更强。
你还可以使用 Visual Studio Code 来做更多特别棒的事。
原文链接:How to set up VSCode to improve your productivity,作者:Chiamaka Ikeanyi