原文:How to Inspect an Element – Chrome Shortcut,作者:Kolade Chris
谷歌浏览器的检查功能是一个强大而易用的工具。
它是 Chrome 开发者工具的一个重要组成部分,你可以用它来检查任何网站的源代码。
但不只是这样。你可以通过改变构成网站的元素和样式——也就是网站的 HTML、CSS 和 JavaScript代码——来进一步开展工作。这就是为什么很多开发人员使用 Inspect 工具进行调试的原因。
如果你是网站开发的初学者,Inspect 工具是一个有用的功能,你可以利用它来了解网站是如何建立的、使用的字体/图标/插件,甚至是谁制作的网站。
好消息是,你不需要是网站的开发者就可以使用这个强大的工具,因为用户也可以使用它。你甚至根本不需要是一个开发者就可以使用它。
在本文中,你将学习如何打开 Chrome 浏览器的开发者工具,以便获得检查功能,以及如何检查网站上的特定元素。我还将向你展示如何通过改变文本和样式来操作网站的元素。
我将使用 freeCodeCamp.org 向你展示检查工具的工作原理。
如何打开 Chrome 开发者工具
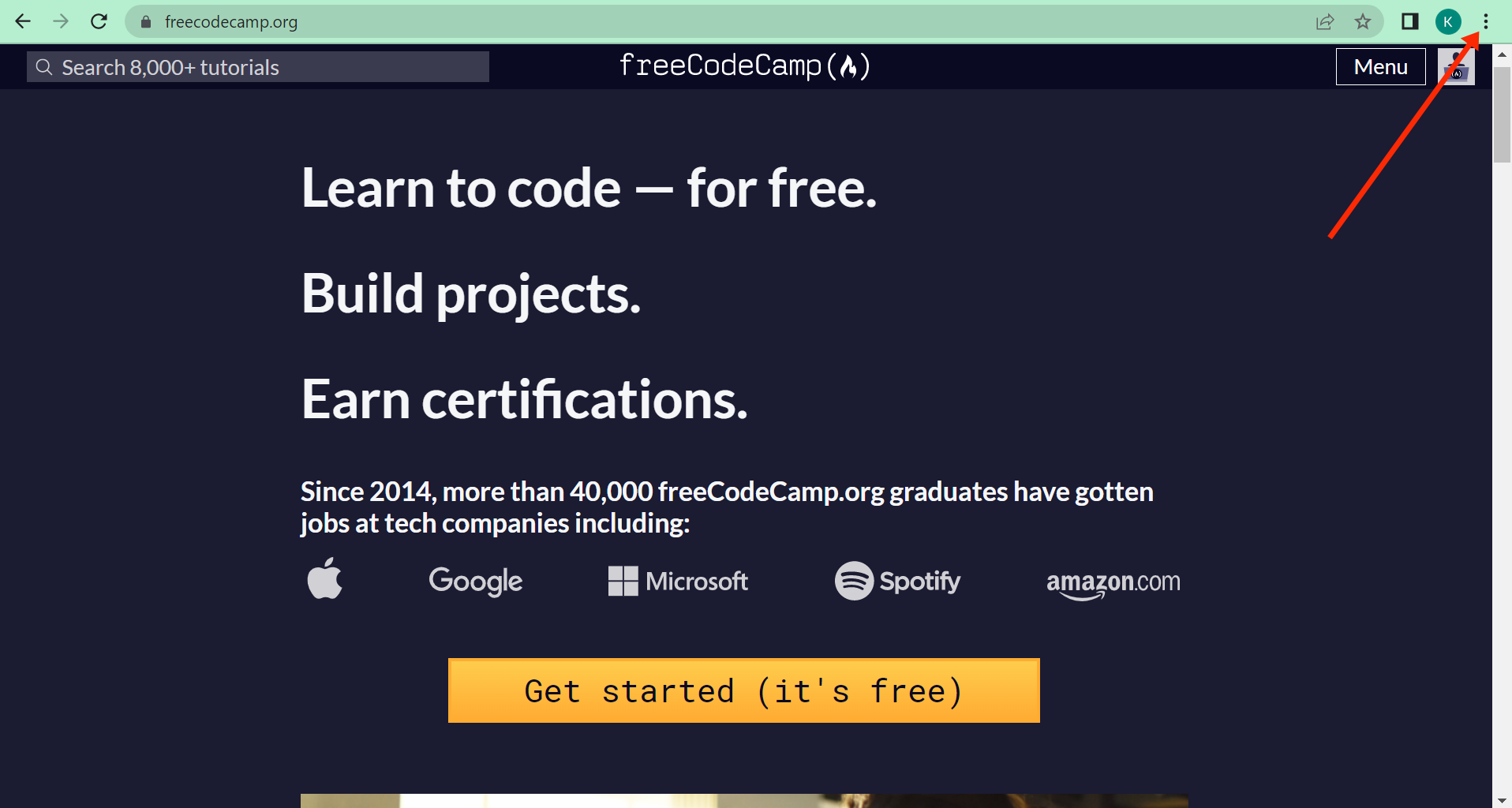
要打开 Chrome 开发者工具,请点击浏览器右上角的垂直圆点。

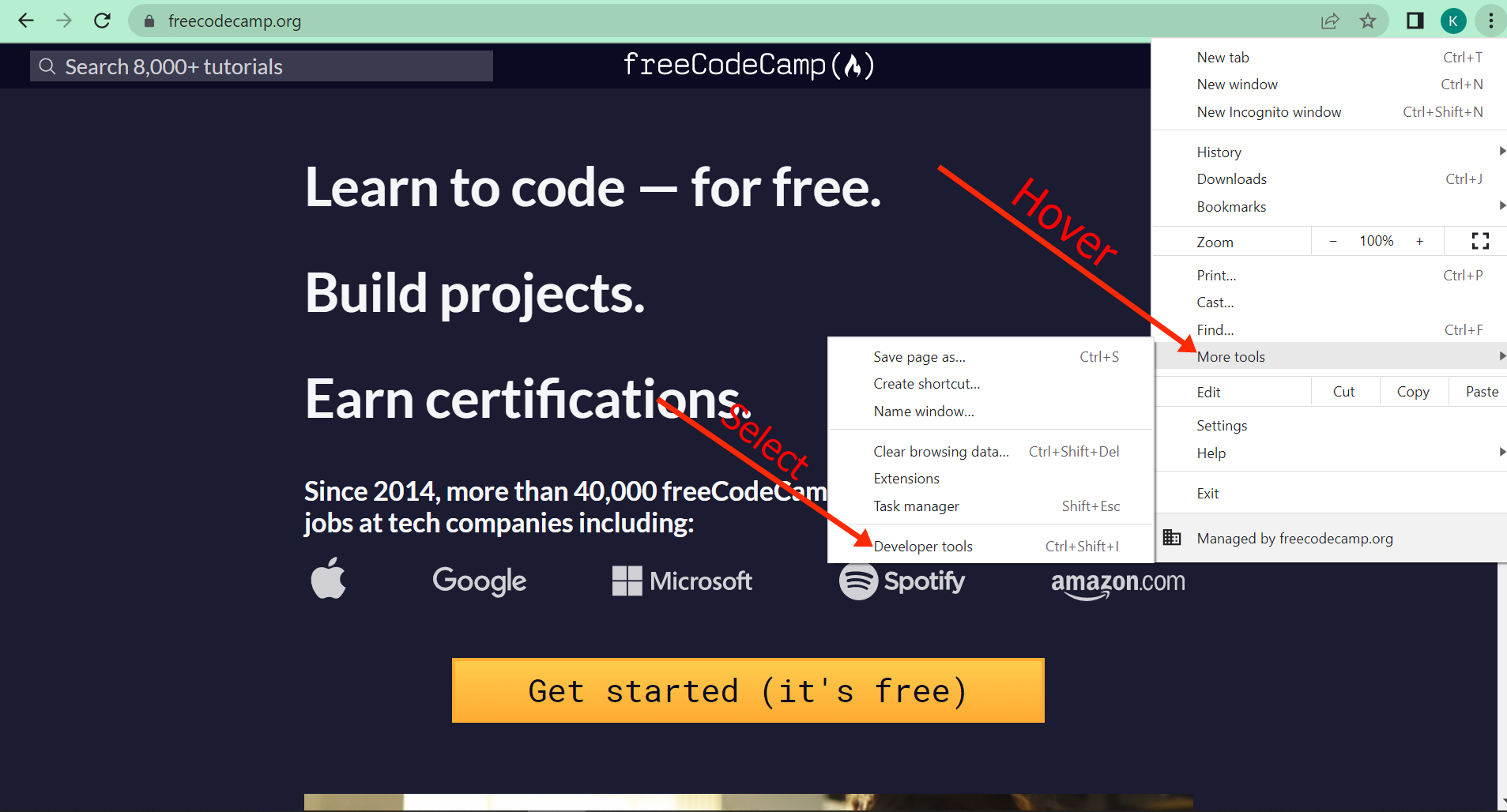
然后将鼠标悬停在“更多工具”上并选择“开发者工具”:

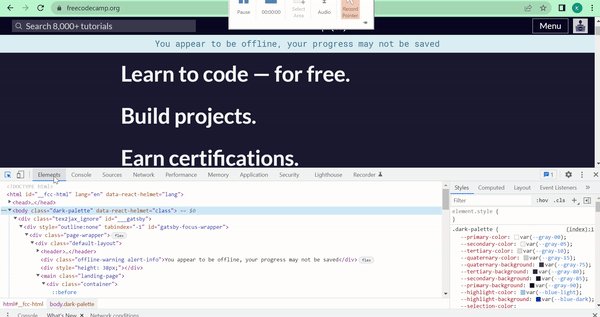
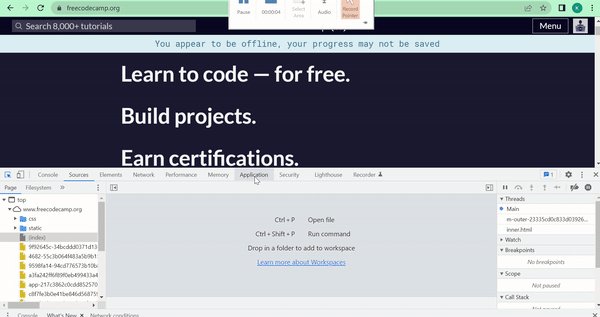
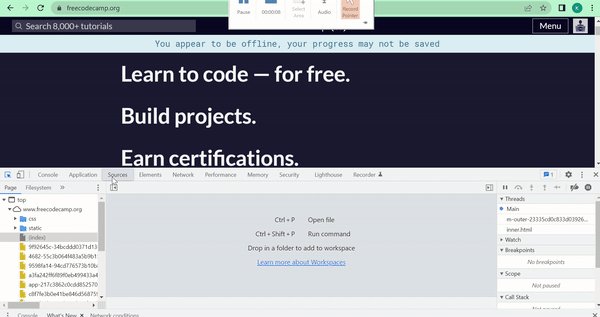
然后你就可以进入开发者工具的标签,如 Elements(构成网站的 HTML 和 CSS)、Console(你可以用它来运行 JavaScript)、Sources 等等。
你可以拖动这些标签,把它们放在你想要的地方。

如何用键盘打开 Chrome 中的检查工具?
你可以在 Linux 上按 CTRL + SHIFT + C 或在 Windows 上按F12 来打开检查工具。
如果你是使用 Mac,按 Command + SHIFT + C。
如何检查网站上的特定元素
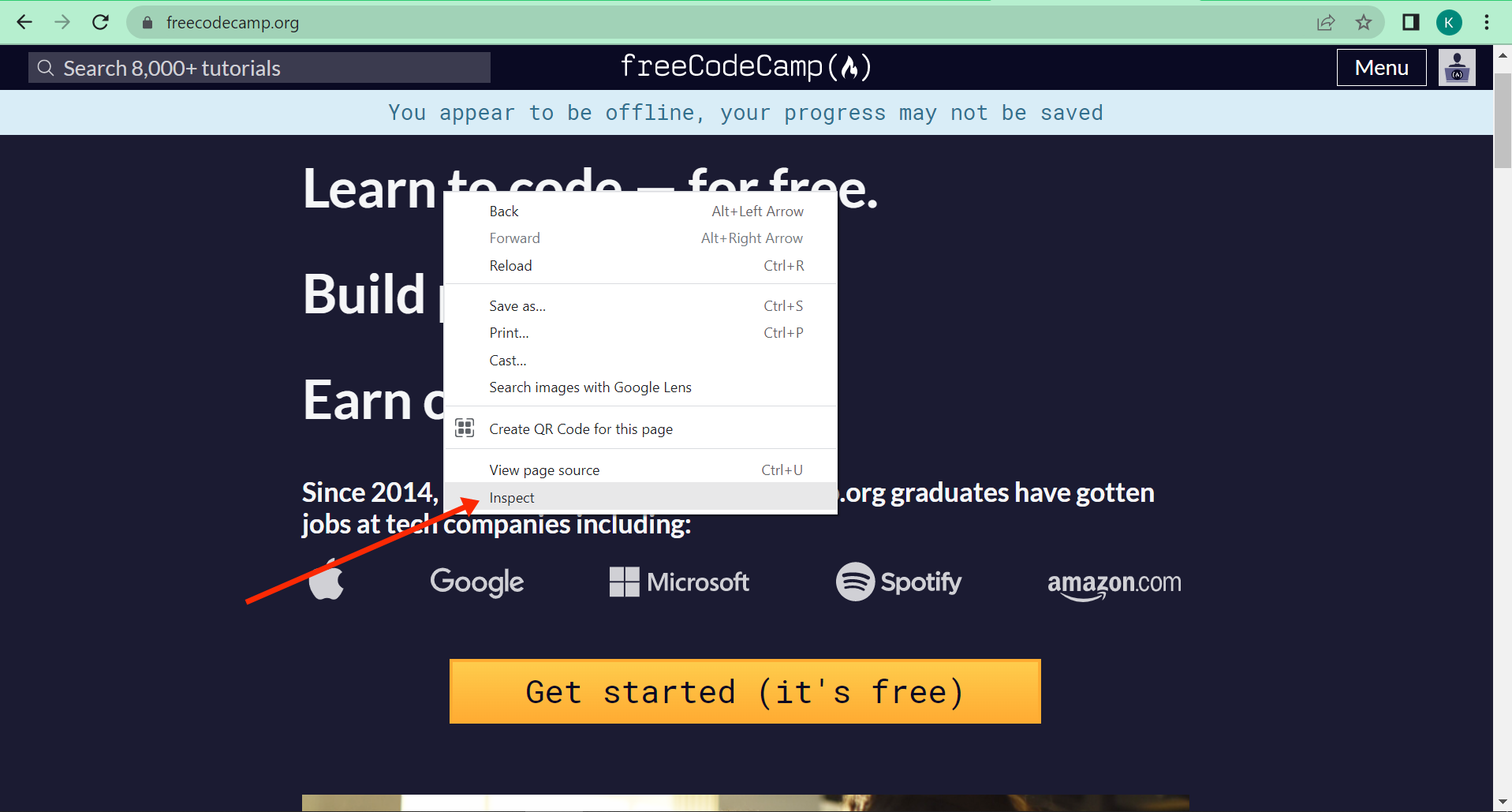
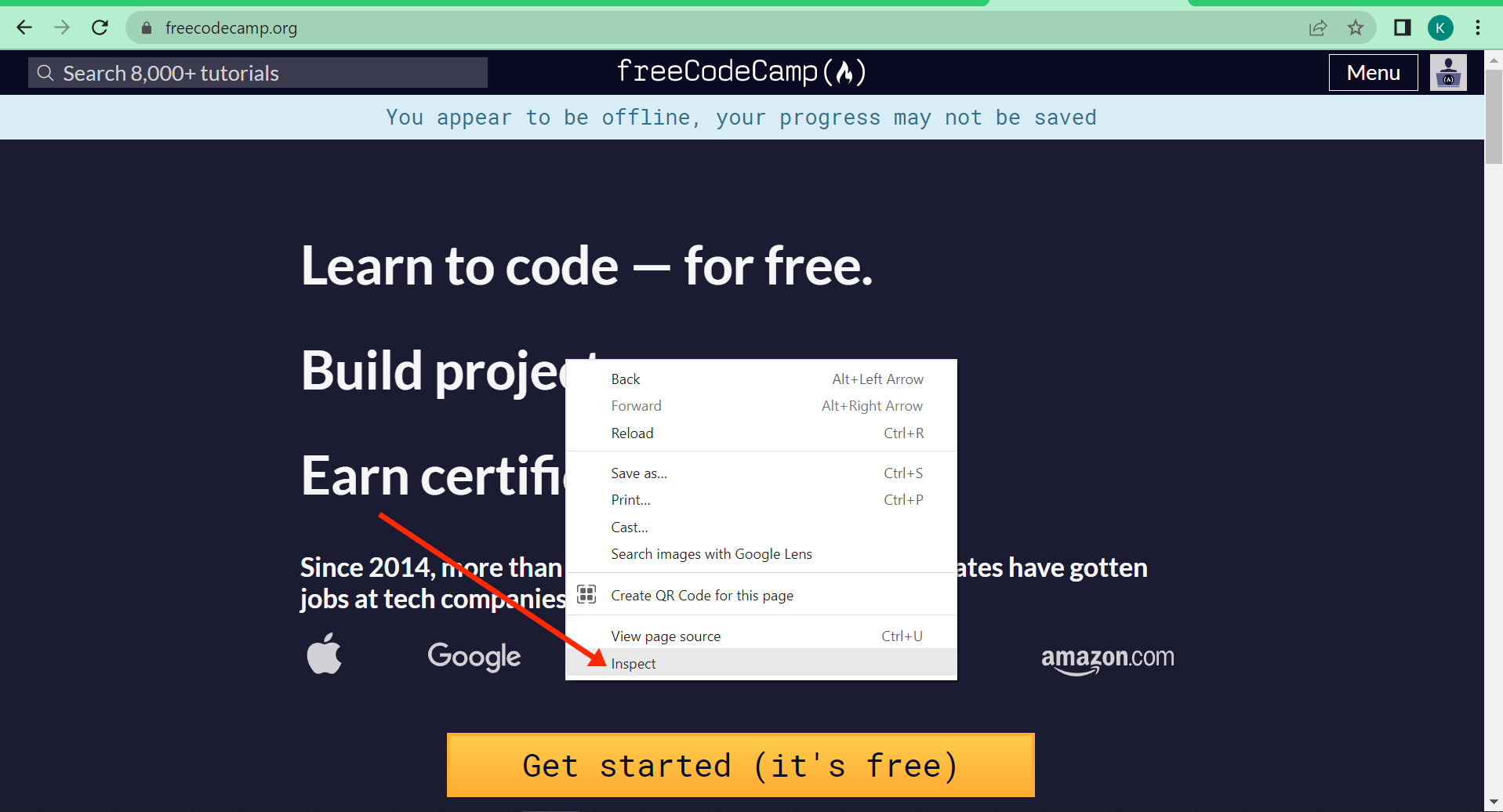
要检查你在网站上看到的任何元素,无论是文本、按钮、视频还是图像,都可以在该元素上点击右键并点击“检查”。
在这种情况下,我将右键单击 freeCodeCamp.org 登陆页面上的 “Learn to code - for free” 文本。

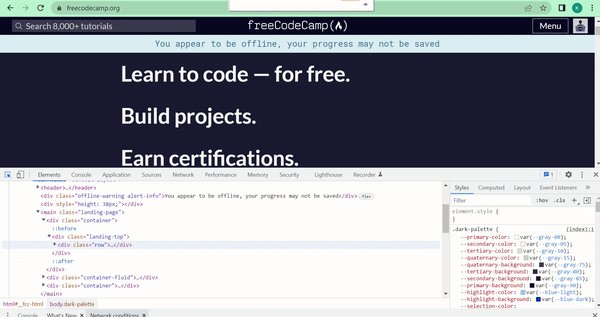
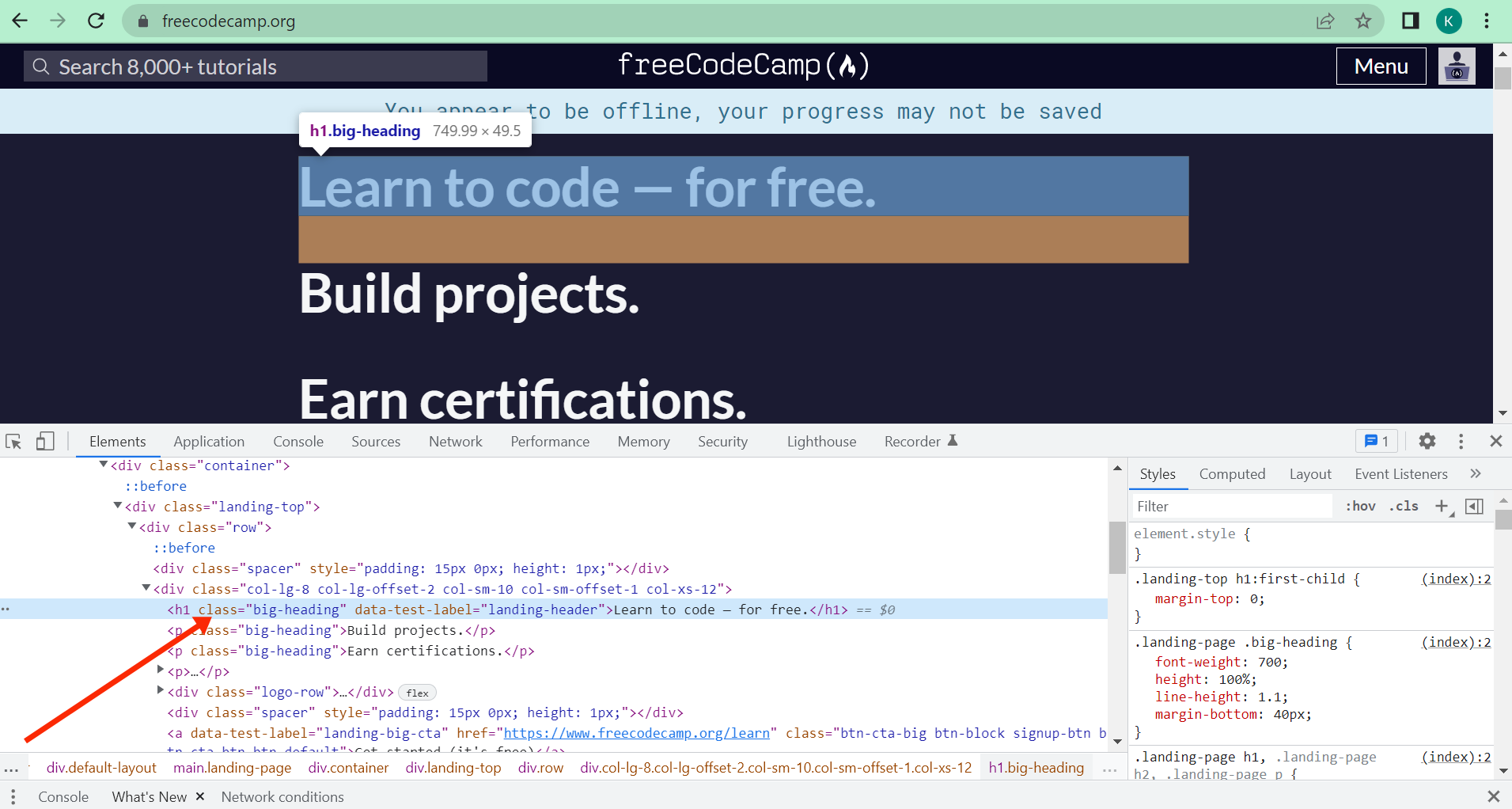
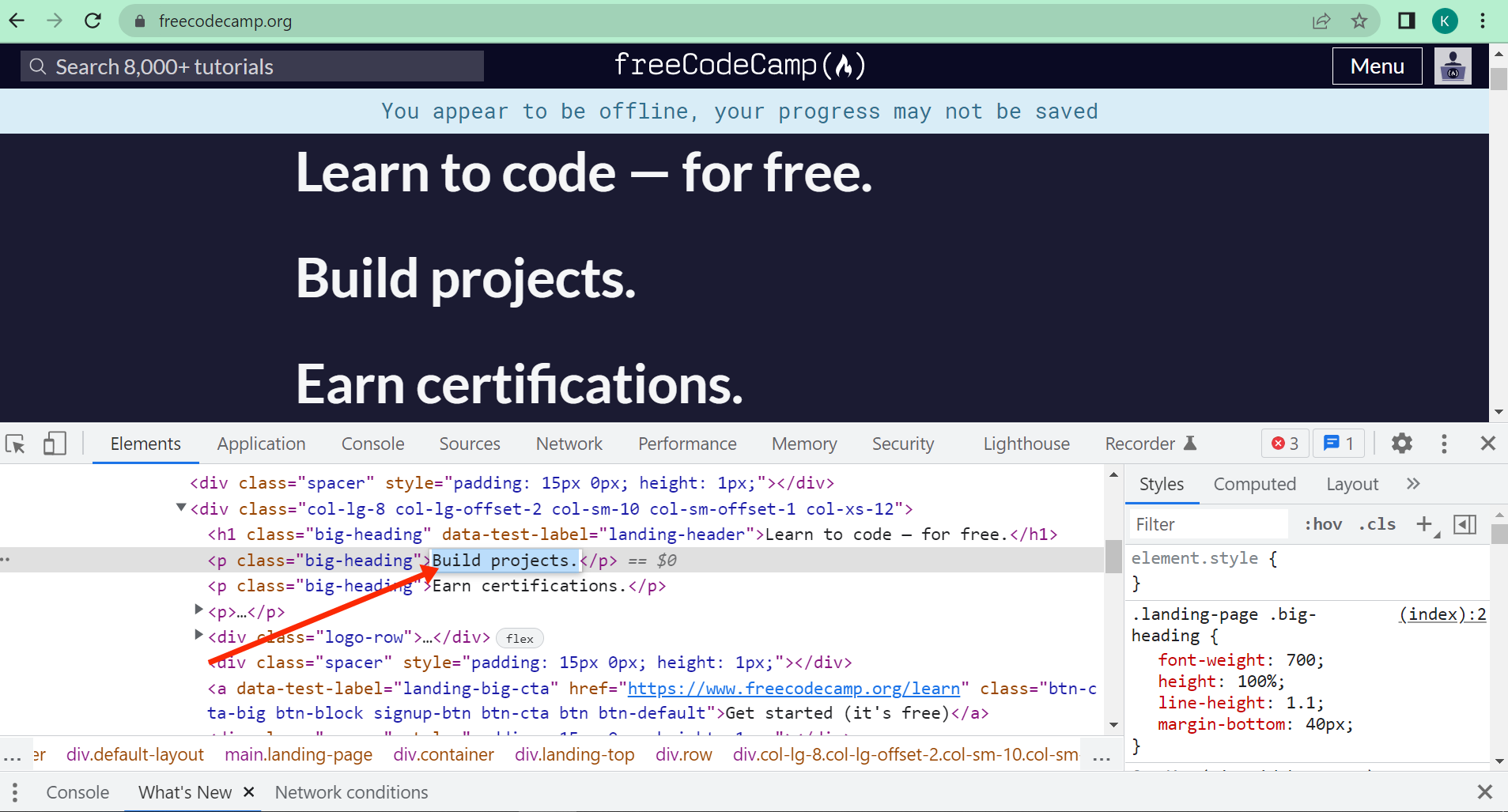
源代码将被打开,该元素将高亮显示,像这样:

你可以看到这个文本是一个 h1 元素。
如何用检查工具操作网站的元素
你可以用检查工具改变网站的文本内容。
例如,我将把 freeCodeCamp.org 登陆页面上的 “Build projects” 文本改为 “Build real-world projects”。
要做到这一点,在你想改变的元素上点击右键,然后点击“检查”。在这种情况下,它是 “Build projects” 文本。

双击 “Build projects” 文本:

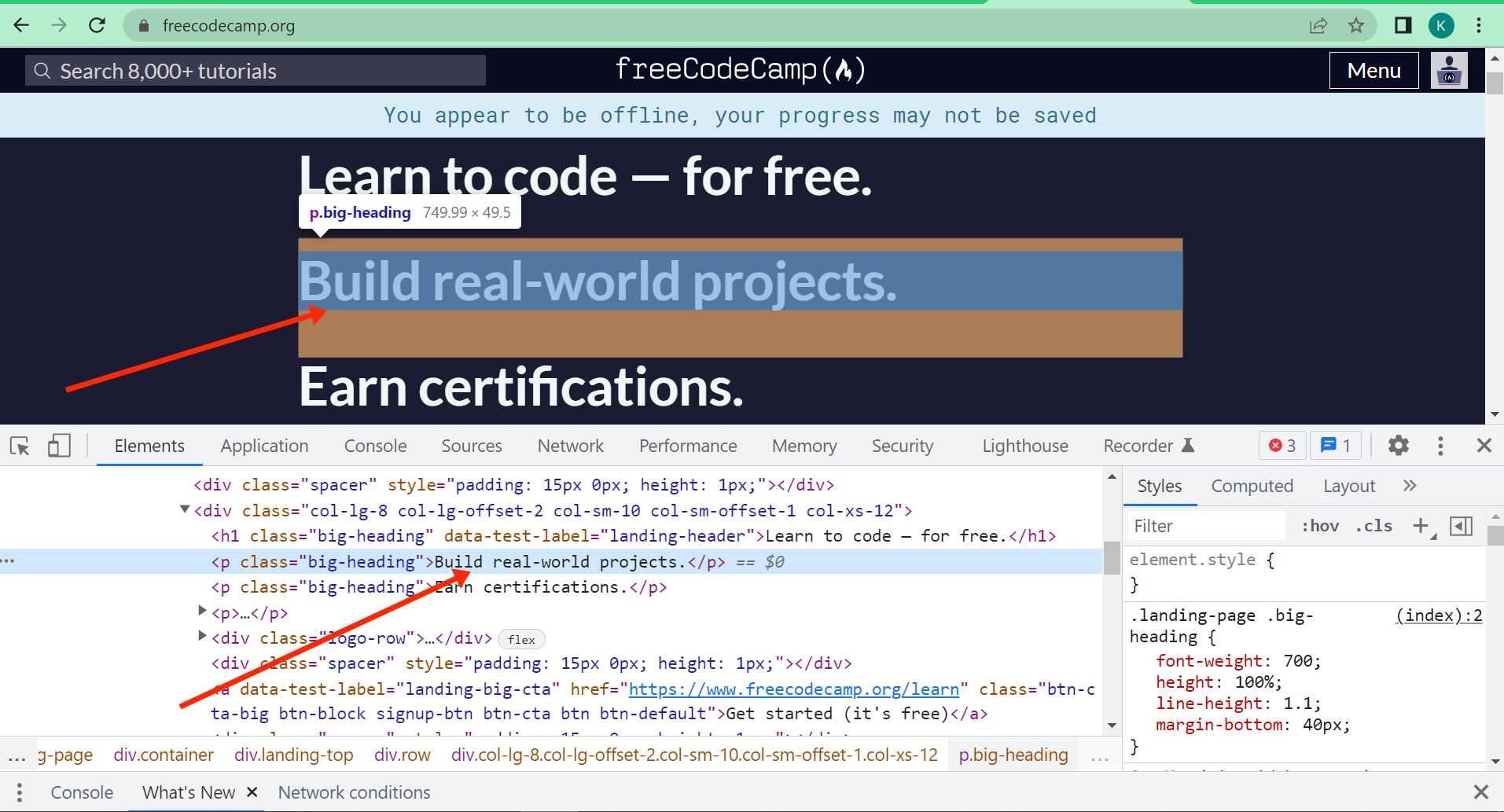
输入 “Build real-world projects” 并点击 ENTER:


你可以看到文本已被改为 “Build real-world projects”。
如何用检查工具改变样式
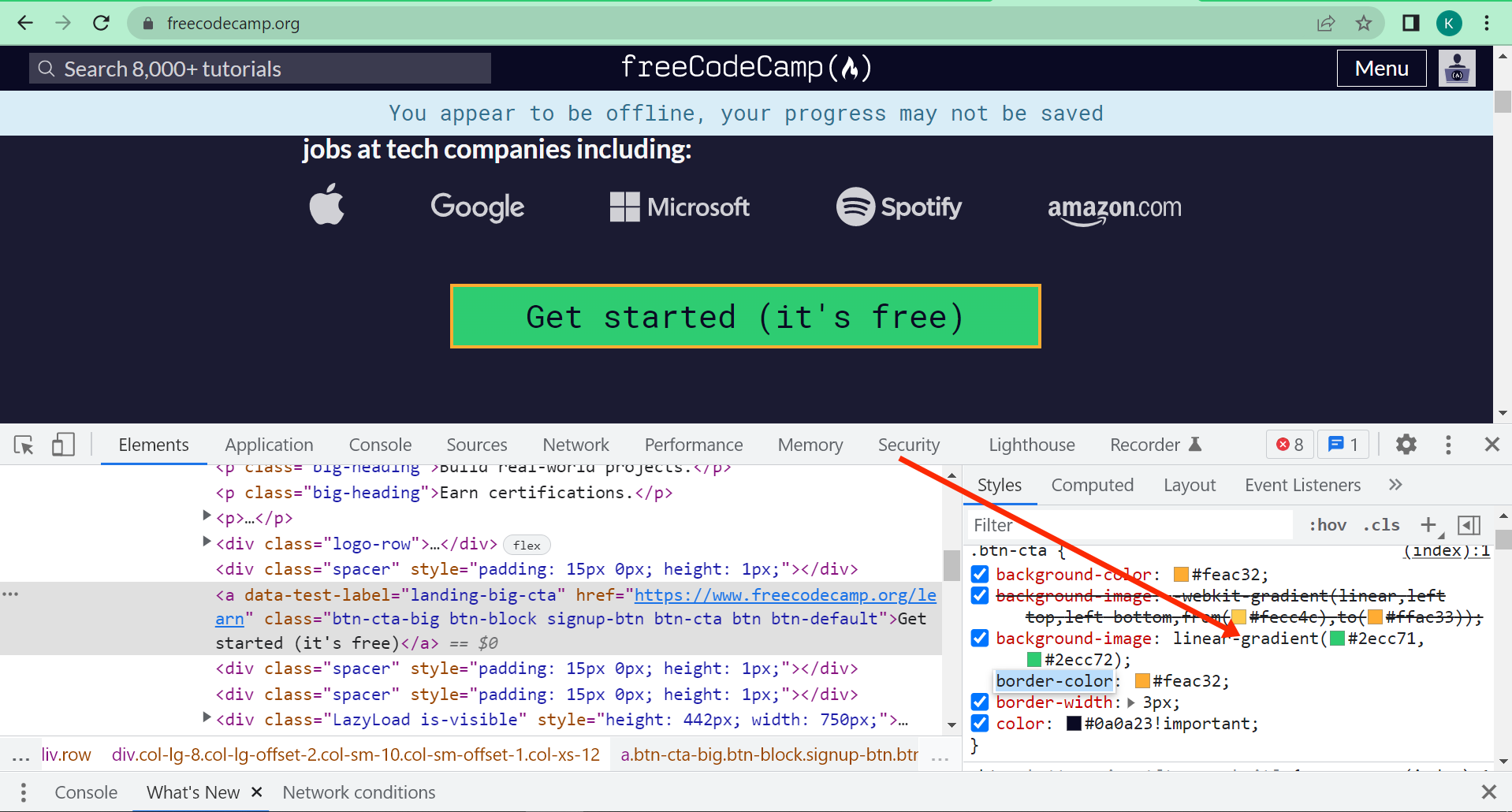
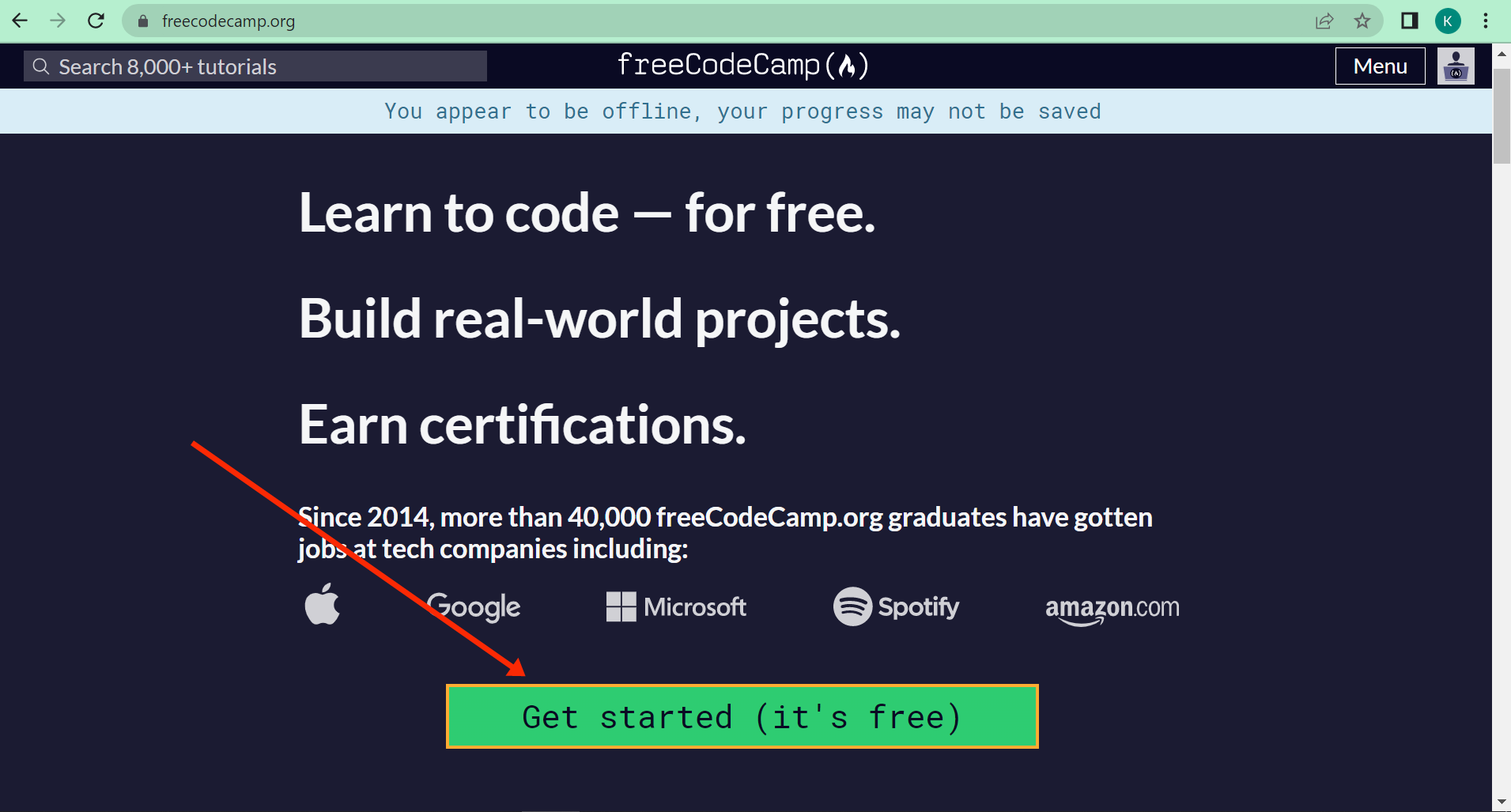
让我们把 “Get started (it’s free)” 按钮的背景改为我最喜欢的颜色 – #2ecc71。
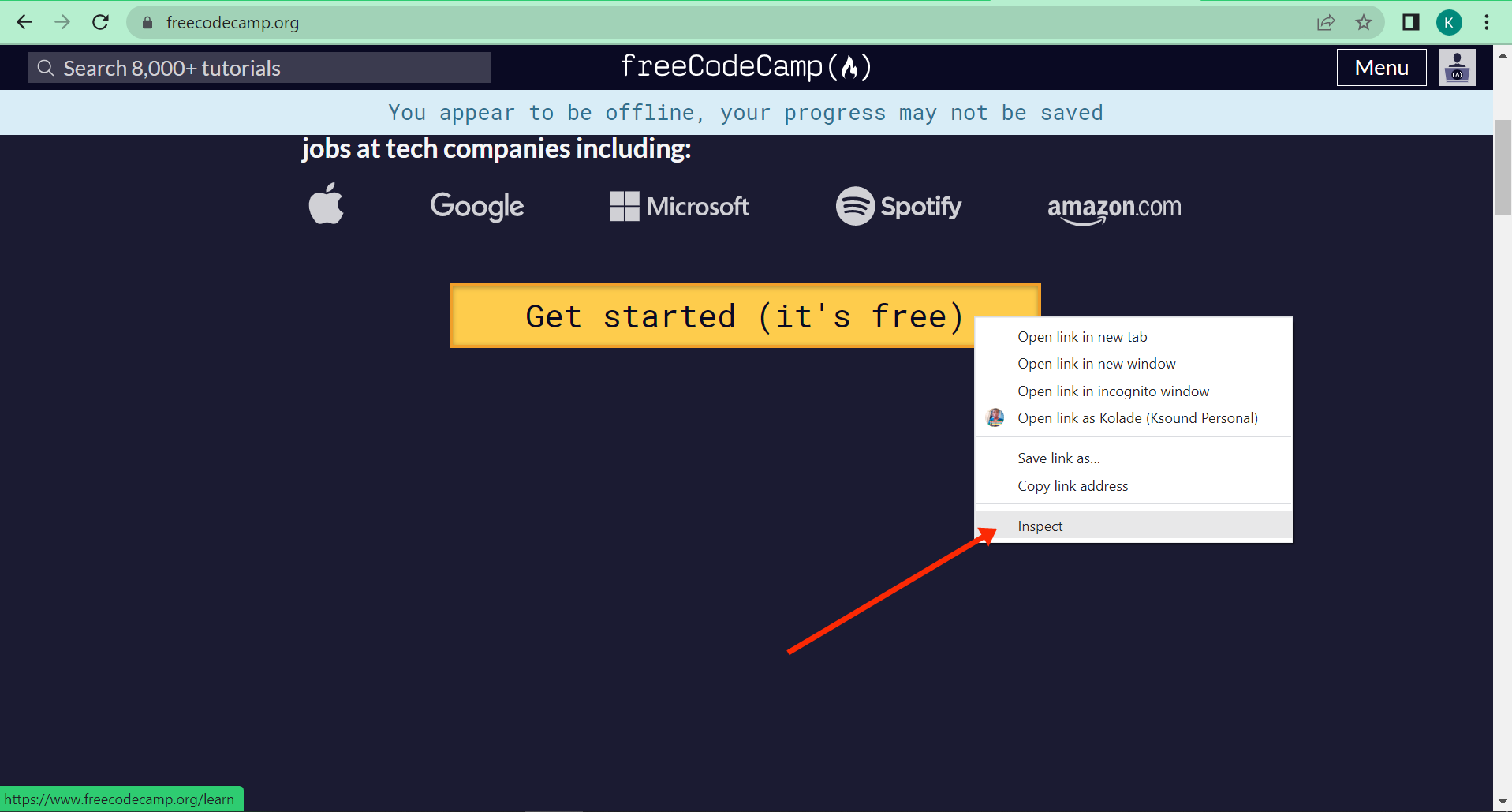
右键单击该按钮,选择“检查”。

双击右侧的 “background-image” 属性值,即 linear-gradient(#fecc4c,#ffac33)。
将颜色改为 #2ecc71,#2ecc72 并点击 ENTER。

你可以看到按钮的背景已经改变。
我们现在在 freeCodeCamp.org 登陆页面上做了 2 个改变——我们把 “Build projects” 文本改为 “Build real-world projects”,并且我们改变了 “Get Started (it’s free)” 按钮的背景。

你用检查工具所做的改变是永久性的吗?
不,你用检查工具所做的任何改变都不是永久性的。一旦你重新加载页面,这些变化就会消失。
这是因为网站已经被部署到一个服务器上。因此,当你通过重新加载页面向该服务器发出另一个请求时,服务器上的内容会被你的浏览器加载。
所以不要担心——你以这种方式尝试使用检查工具不会永久地改变一个网站。它只是帮助你学习更多的知识和练习编码 :)
总结
这篇文章向你展示了如何进入谷歌浏览器的开发者工具、如何使用其检查功能来查看网站的源代码,以及如何用它来改变网站的元素和样式。
如果你刚开始学习 HTML、CSS 和 JavaScript 代码,Chrome 开发者工具的检查功能是一个强大的工具,你可以用它来查看任何网站的源代码,这样你就可以了解它们是如何构建的。
谢谢你阅读本文。

