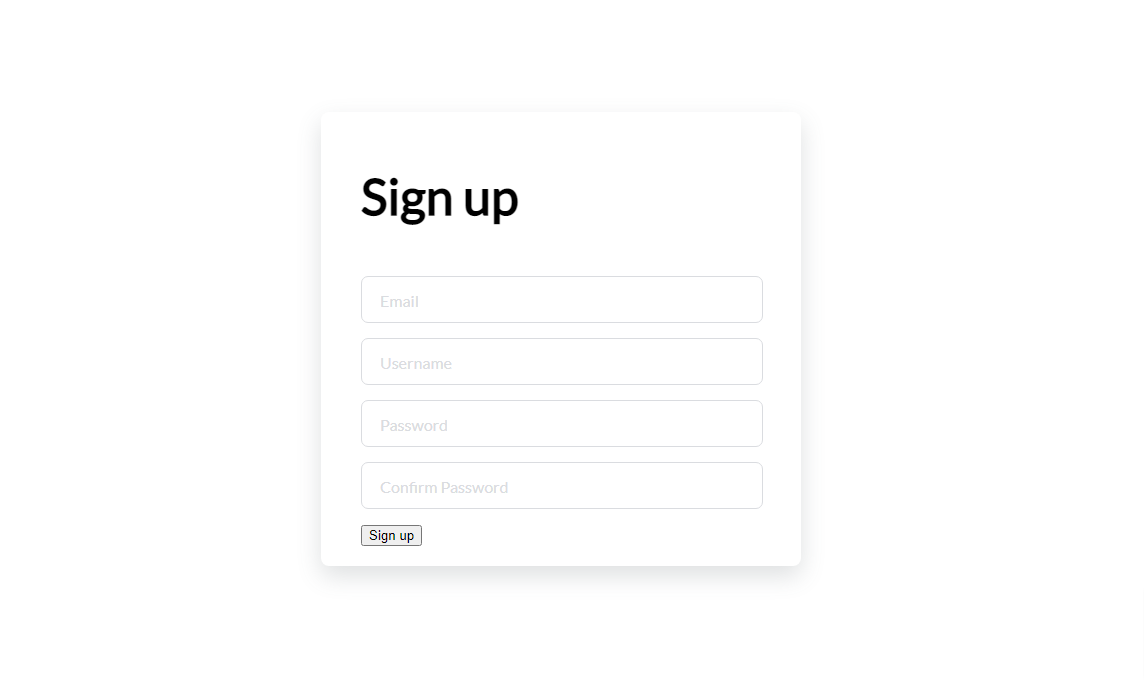
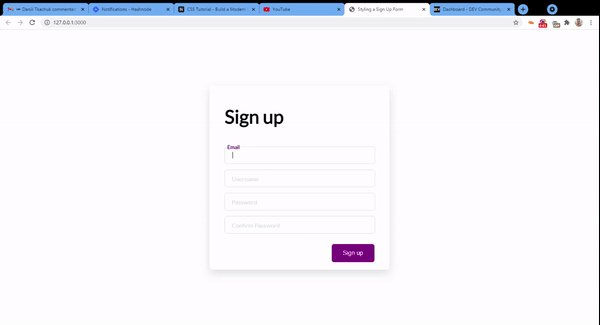
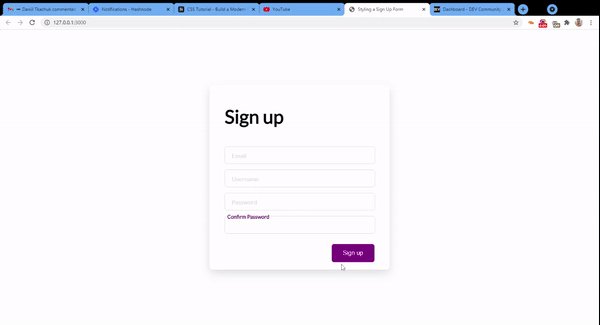
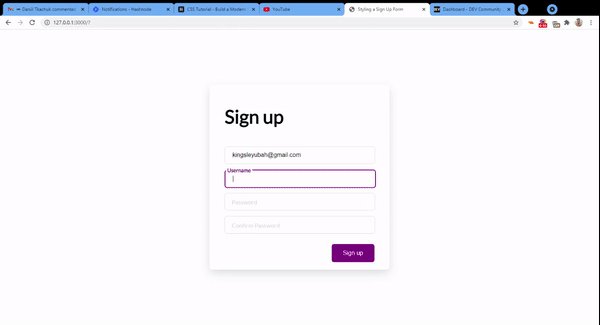
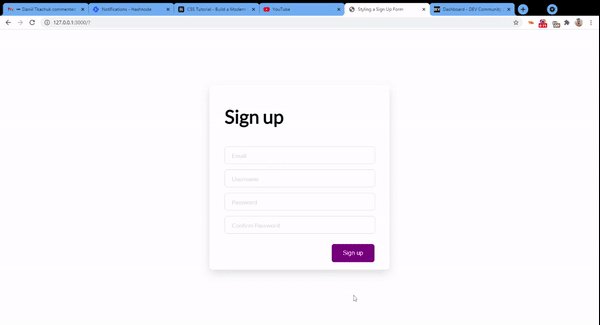
在本教程中,我们将使用 HTML 和 CSS 构建一个带有浮动标签和平滑过渡效果的注册表单。

如上图所示,当表单中的输入框获得焦点时,其中的标签会浮动到顶部,并且输入框的边框会加粗。如果输入文本,输入框就失去焦点,并且标签保持在顶部。否则,标签会回到输入框中。
许多表单都应用了某种过渡效果,不仅使表单更具动态性,而且还有助于引导用户了解输入的状态(即是否有焦点)以及每个输入框应处理的数据类型。
在本教程中,你将了解一些很酷的 CSS 特性,例如过渡、选择器(例如 :placeholder_focus)以及你应该了解的许多其他 CSS 属性。
我们开始吧!
HTML 标记
我们将为注册表单定义标记。但在此之前,我们必须设置 HTML 样板并从 head 标签正确链接到我们的样式表。
你可以使用 Emmet 插件轻松完成此操作,只需输入 !,然后在你的 IDE/代码编辑器中进行操作。
你还可以复制此样板并将其粘贴到你的 index.html 文件中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
</body>
</html>
在 body 标签中,我们定义了注册表单:
<div class="signupFrm">
<form action="" class="form">
<h1 class="title">Sign up</h1>
<div class="inputContainer">
<input type="text" class="input" placeholder="a">
<label for="" class="label">Email</label>
</div>
<div class="inputContainer">
<input type="text" class="input" placeholder="a">
<label for="" class="label">Username</label>
</div>
<div class="inputContainer">
<input type="text" class="input" placeholder="a">
<label for="" class="label">Password</label>
</div>
<div class="inputContainer">
<input type="text" class="input" placeholder="a">
<label for="" class="label">Confirm Password</label>
</div>
<input type="submit" class="submitBtn" value="Sign up">
</form>
</div>我们创建一个容器 div 来保存表单元素。表单的每个输入及其文本标签都包含在容器 div 中。标签的作用是通知用户每个输入应该包含哪些信息。
我们的页面将如下所示:

你可能会注意到我们分配给所有输入框的占位符值是 “a”。当我们开始应用一些动态逻辑时,这将会有帮助。
如何设置表单样式
我们的表单非常基本,所以让我们添加一些样式以使其看起来更好。
首先,我们需要执行一些重置并设置背景颜色:
@import url('https://fonts.googleapis.com/css2?family=Lato&display=swap');
/* 去掉所有默认边距/填充,设置字体 */
body {
box-sizing: border-box;
margin: 0;
padding: 0;
background-color: white;
font-family: "lato", sans-serif;
}现在页面是这样的:

在给 body 添加样式之后,我们将内容的显示模式设置为 flex。这确保默认情况下并排显示容器元素 div 内的所有直接子级。
在我们的例子中,容器 signupFrm 中只有一个子级。我们在这里使用 display: flex 的唯一原因是使用 align-items 和 justify-content 属性来帮助垂直和水平居中所有内容:
/* 将表单水平和垂直放置在中心,将其高度设置为视口高度的 100% */
.signupFrm {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}vh 属性代表视口高度,可确保表单占据浏览器窗口高度的 100%,无论屏幕大小或方向如何。这将使表单更具响应性。

我们再给它添加一些样式:
.form {
background-color: white;
width: 400px;
border-radius: 8px;
padding: 20px 40px;
box-shadow: 0 10px 25px rgba(92, 99, 105, .2);
}
.title {
font-size: 50px;
margin-bottom: 50px;
}在针对表单的第一个样式中,我们将背景设置为白色,宽度为 400px,在表单周围添加一些曲线,最后在框周围设置阴影。我们还设置了标题的字体大小和元素下方的一些空间。
结果应该是这样的:

接下来,我们将为包含表单输入和表单标签的 div 设置样式。
.inputContainer {
position: relative;
height: 45px;
width: 90%;
margin-bottom: 17px;
}我们将输入的容器 div 的位置属性设置为相对。这将使我们能够根据需要定位子级 input 和标签。我们还将宽度设置为占据整个容器宽度的 90%。
这就是我们的表单在 Web 浏览器中呈现的方式。

现在我们需要为输入框设置样式。
我们首先将位置 position 设置为绝对 absolute。这将允许我们将它们中的每一个移动到相对定位的容器父级的左上角部分。
我们还需要隐藏任意占位符文本(前面提到的 “a” 字符),这样它们就不会与每个标签内的文本重叠。当我们实现过渡时将需要占位符文本:
/* 设置输入框的样式 */
.input {
position: absolute;
top: 0px;
left: 0px;
height: 100%;
width: 100%;
border: 1px solid #DADCE0;
border-radius: 7px;
font-size: 16px;
padding: 0 20px;
outline: none;
background: none;
z-index: 1;
}
/* 隐藏占位符文本(a)*/
::placeholder {
color: transparent;
}
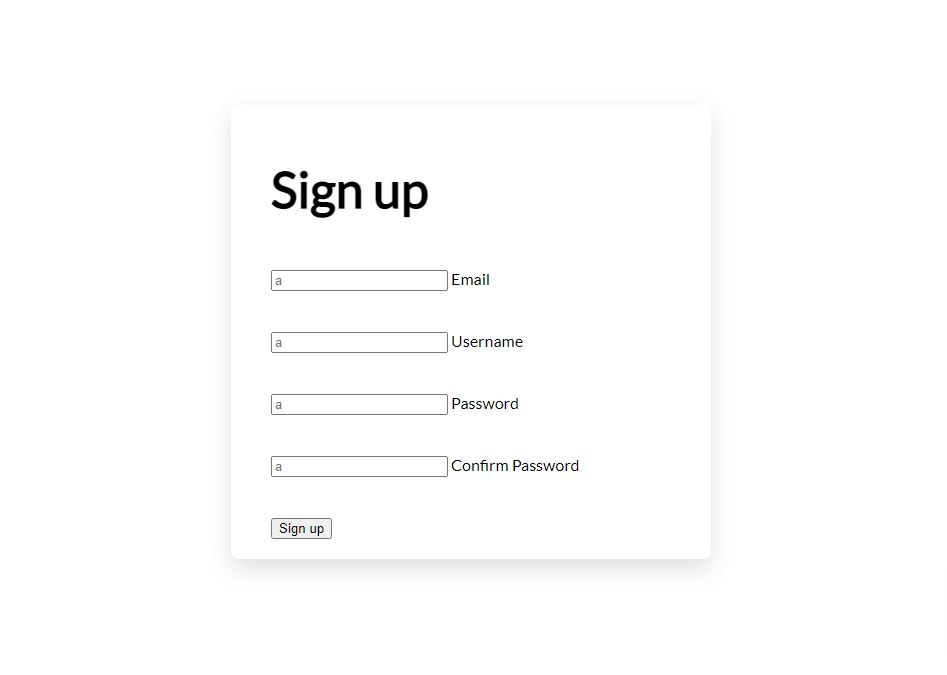
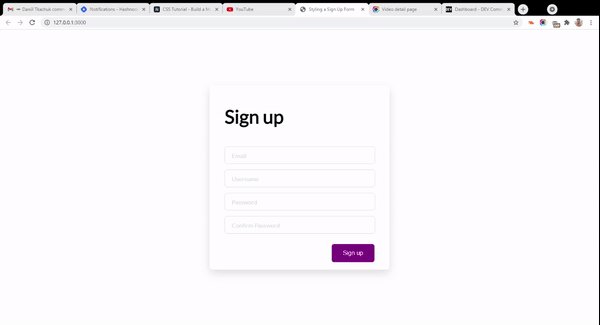
应用样式后,我们的表单现在应该是这样的:

然后,我们设置文本标签的样式:
/* 设置文本标签的样式 */
.label {
position: absolute;
top: 15px;
left: 15px;
padding: 0 4px;
background-color: white;
color: #DADCE0;
font-size: 16px;
transition: 0.5s;
z-index: 0;
}标签显示的文本表明输入框中需要哪些信息。我们首先将其位置设置为 absolute。 通过设置 top 和 left 属性,我们可以将文本相对于其容器向上移动。
接下来,我们将过渡设置为 0.5 秒,这是鼠标悬停时文本向上移动所需的时间。
最后,我们还将 z-index 设置为 0。低 z-index 确保标签位于其他“位置较高”的元素(如果它们重叠)之后。
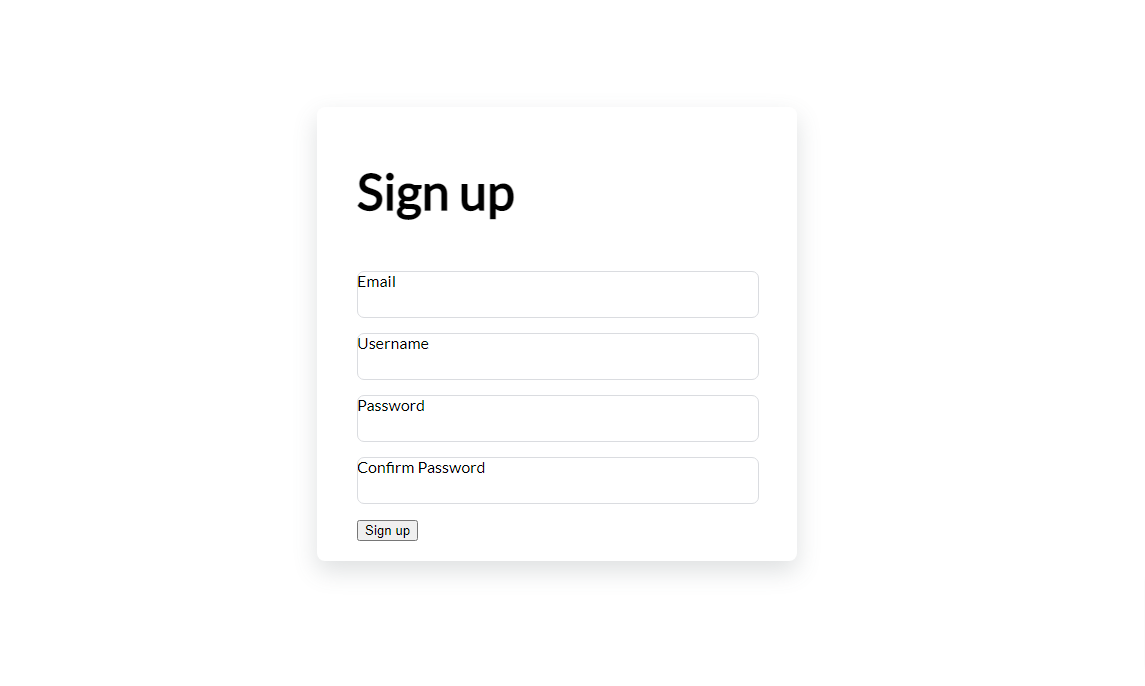
这是页面上呈现的内容:

现在我们将专注于按钮。
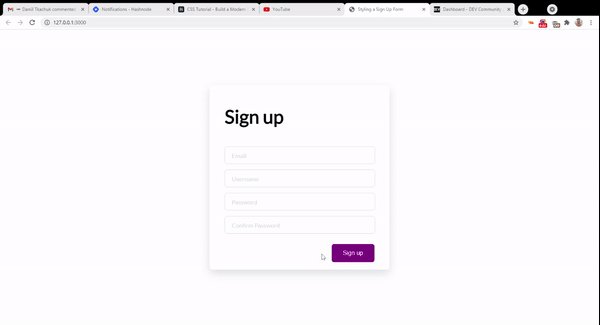
我们将使用 CSS transform 属性添加一些平滑的动画效果,这会将按钮向上移动一点并在鼠标悬停时更改颜色:
.submitBtn {
display: block;
margin-left: auto;
padding: 15px 30px;
border: none;
background-color: purple;
color: white;
border-radius: 6px;
cursor: pointer;
font-size: 16px;
margin-top: 30px;
}
.submitBtn:hover {
background-color: #9867C5;
transform: translateY(-2px);
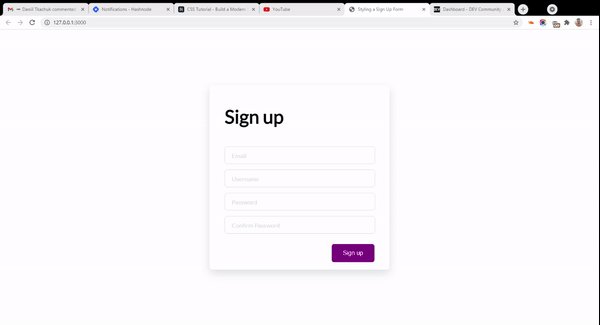
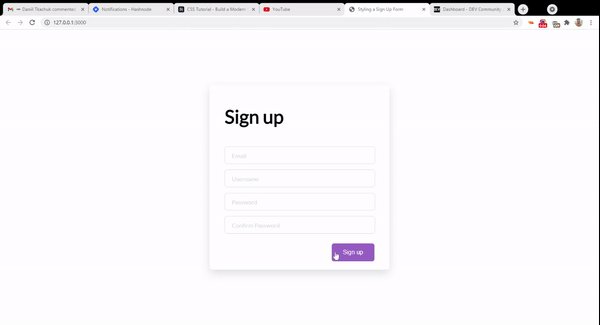
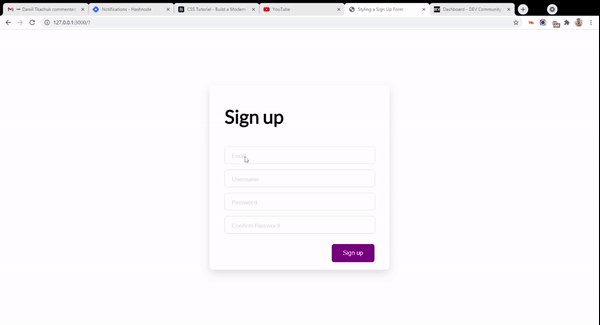
}结果显示如下:

接下来,我们需要执行一些状态更改。
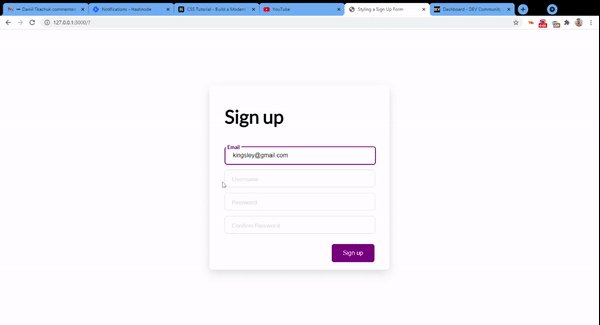
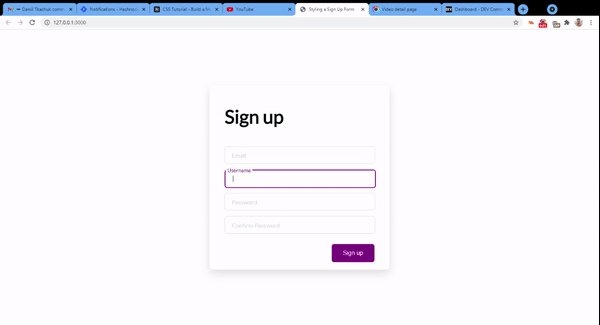
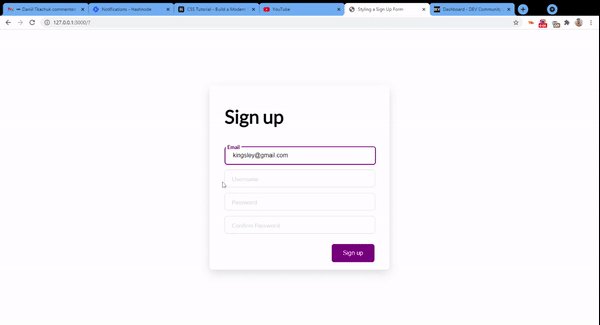
当输入框获得焦点时,我们希望将其标签定位在容器顶部(-7px)之外,距左侧 3 个像素,将字体大小减小到 14,并将颜色更改为紫色:
.input:focus + .label {
top: -7px;
left: 3px;
z-index: 10;
font-size: 14px;
font-weight: 600;
color: purple;
}结果如下:

当输入框获得焦点时,我们还需要在输入框周围添加一个紫色边框。
.input:focus {
border: 2px solid purple;
}
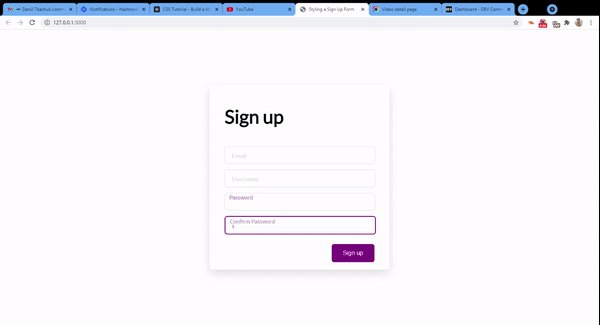
最后,我们必须做一些非常重要的事情。
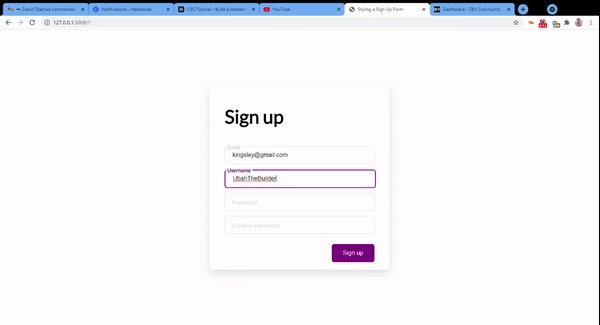
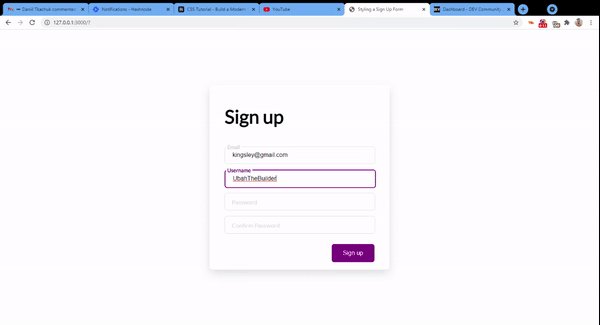
目前,当你在表单中输入一些文本并将焦点(你的鼠标)移开时,标签文本和输入中的文本会发生冲突:

使用以下 CSS,我们将指定,当我们在输入框中键入一个值并更改焦点时,标签保持浮动。此外,请指定我们希望标签文本不再是紫色:
.input:not(:placeholder-shown)+ .label {
top: -7px;
left: 3px;
z-index: 10;
font-size: 14px;
font-weight: 600;
}这是我们的注册页面的最终外观。

总结
我希望你从本教程中学到了一些关于 CSS 的新东西。CSS 过渡为你的网站带来了活力。在本指南中,我们通过它们使我们的表单更加生动。
你可以从这个 GitHub 仓库中获取本教程中的所有代码。
我最近创建了一个 newsletter,在其中提供有关学习 Web 开发的实用技巧和资源。欢迎你订阅。
感谢你的关注。
P/S:如果你正在学习 JavaScript,我创建了一本电子书,其中包含 50 个 JavaScript 主题的手绘笔记。
原文:How to Build a Sign Up Form with Floating Labels and Transitions Using Plain HTML and CSS,作者:Kingsley Ubah

