原文:Checkmark Symbol – HTML for Checkmark Unicode,作者:Kolade Chris
如果你看一下你的键盘,你会发现没有键用来输入一个复选标记。
你可以从互联网上复制复选标记符号,直接粘贴到你的 HTML 代码中,但更简单的方法是使用适当的 Unicode 字符或 HTML 来输入。
如果你想知道什么是 Unicode 和 HTML 字符实体,它们都是代表不同表情符号、符号和字符的一段文字。
在你的 Web 项目中,你可能想显示一个复选标记,以表示同意。因此,在这篇文章中,我将向你展示如何使用适当的 Unicode 和 HTML字 符实体,将复选标记引入你的 Web 项目,我还将向你展示复选标记符号的其他 4 种变化。
复选标记的 Unicode 和 HTML 字符
用于显示复选标记的 Unicode 字符是 U+2713。如果你决定使用这个 Unicode 字符在 HTML 中显示一个复选标记,并像这样输入,你输入的内容会像这样显示:
<h1>Languages of the web</h1>
<h3>U+2713 HTML</h3>
<h3>U+2713 CSS</h3>
<h3>U+2713 JavaScript</h3>
<h3>U+2713 PHP</h3>
那么,如何使用 U+2713 Unicode 来显示复选标记符号呢?
把 U+ 去掉,用 &、# 和 x 来代替它。因此,它变成了 ✓。
<h1>Languages of the web</h1>
<h3>✓ HTML</h3>
<h3>✓ CSS</h3>
<h3>✓ JavaScript</h3>
<h3>✓ PHP</h3>

你也可以用 HTML 字符实体来显示复选标记的符号,即 ✓ 或 ✓:
<h1>Languages of the web</h1>
<h3>✓ HTML</h3>
<h3>✓ CSS</h3>
<h3>✓ JavaScript</h3>
<h3>✓ PHP</h3>

复选标记符号的其他变体
除了传统的 U+2713、✓ 或 ✓,还有其他变体,例如:
Ϭ 加粗的复选标记
<h1>Languages of the web</h1>
<h3>✔ HTML</h3>
<h3>✔ CSS</h3>
<h3>✔ JavaScript</h3>
<h3>✔ PHP</h3>

U+2705 – ✅ 白色的高亮复选标记
<h1>Languages of the web</h1>
<h3>✅ HTML</h3>
<h3>✅ CSS</h3>
<h3>✅ JavaScript</h3>
<h3>✅ PHP</h3>

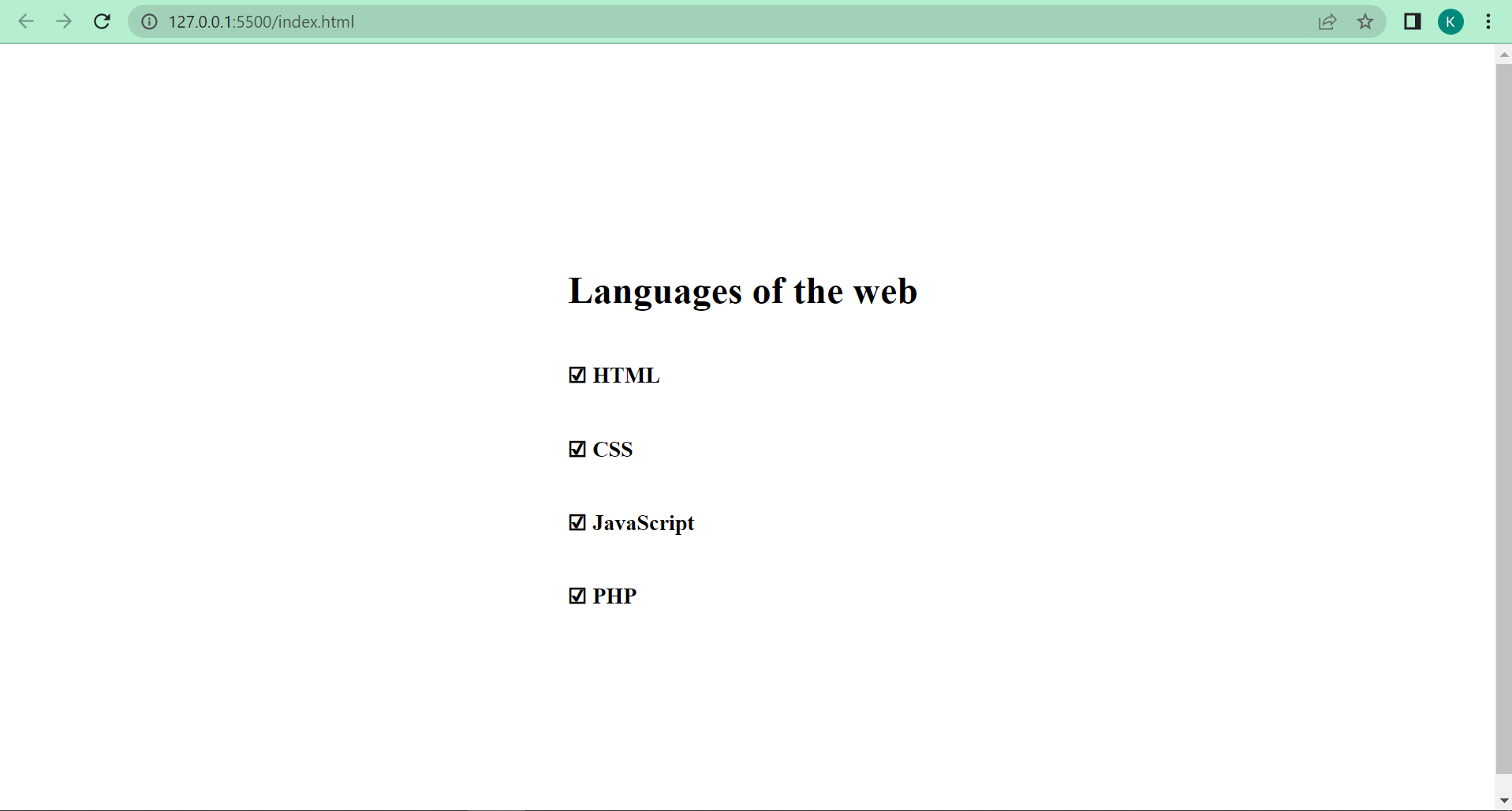
U+2611 – ☑ ballot 复选标记
<h1>Languages of the web</h1>
<h3>☑ HTML</h3>
<h3>☑ CSS</h3>
<h3>☑ JavaScript</h3>
<h3>☑ PHP</h3>

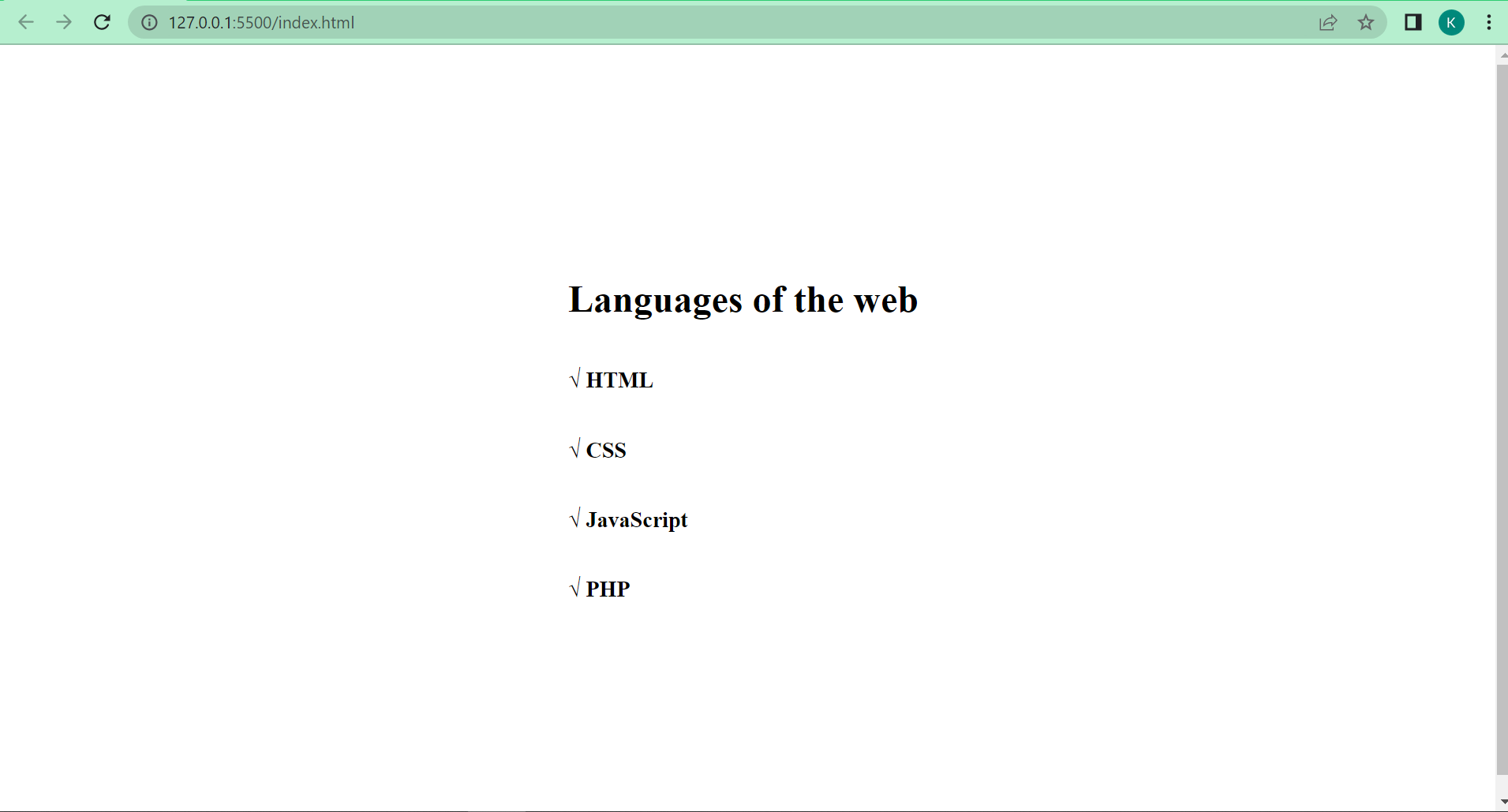
U+221A – √ 平方根复选标记
<h1>Languages of the web</h1>
<h3>√ HTML</h3>
<h3>√ CSS</h3>
<h3>√ JavaScript</h3>
<h3>√ PHP</h3>

总结
本文向你展示了复选标记的 Unicode 字符串,如何使用它,以及它的变体。
你还了解了复选标记符号的等效 HTML 字符实体,以防你不想用 Unicode 字符串显示它。
现在,去你的代码中插入一些复选标记吧。

