原文:Best Colorful VSCode Extensions – How to Personalize Your Editor,作者:Natalie Pina
工程师们每天有很大一部分时间是在他们的集成开发环境(简称为 IDE)中编写代码。而 Visual Studio Code 是市场上最好的免费 IDE 之一。
我发现,个性化我的 IDE 可以帮助我更加享受使用它的时间。我想与大家分享同样的快乐火花,并一直在寻找和测试可以下载的最佳扩展,而其中很多都能帮助你提高工作效率。
这篇文章超越了主题扩展,所以我建议先挑选一个主题,或者试试我目前最喜欢的主题 Dracula Refined。
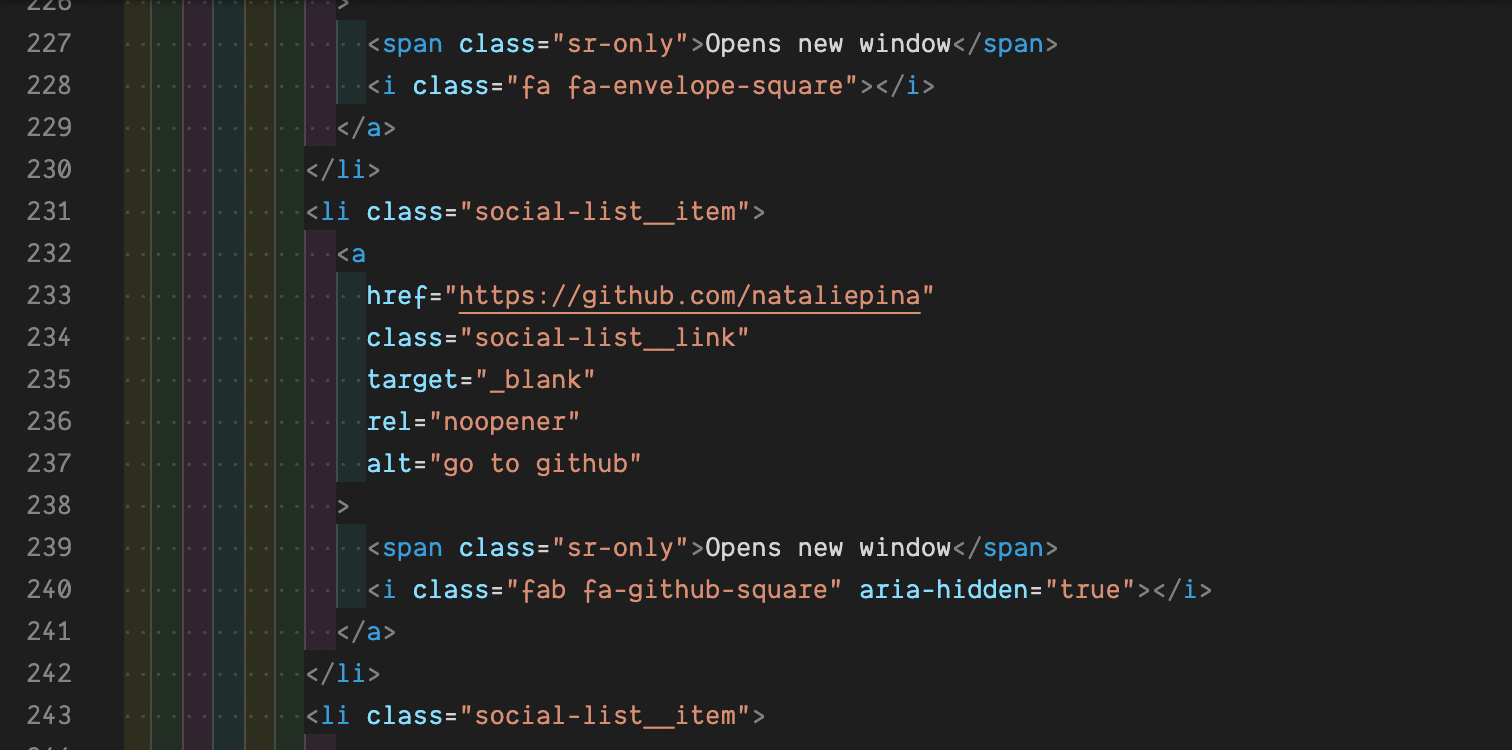
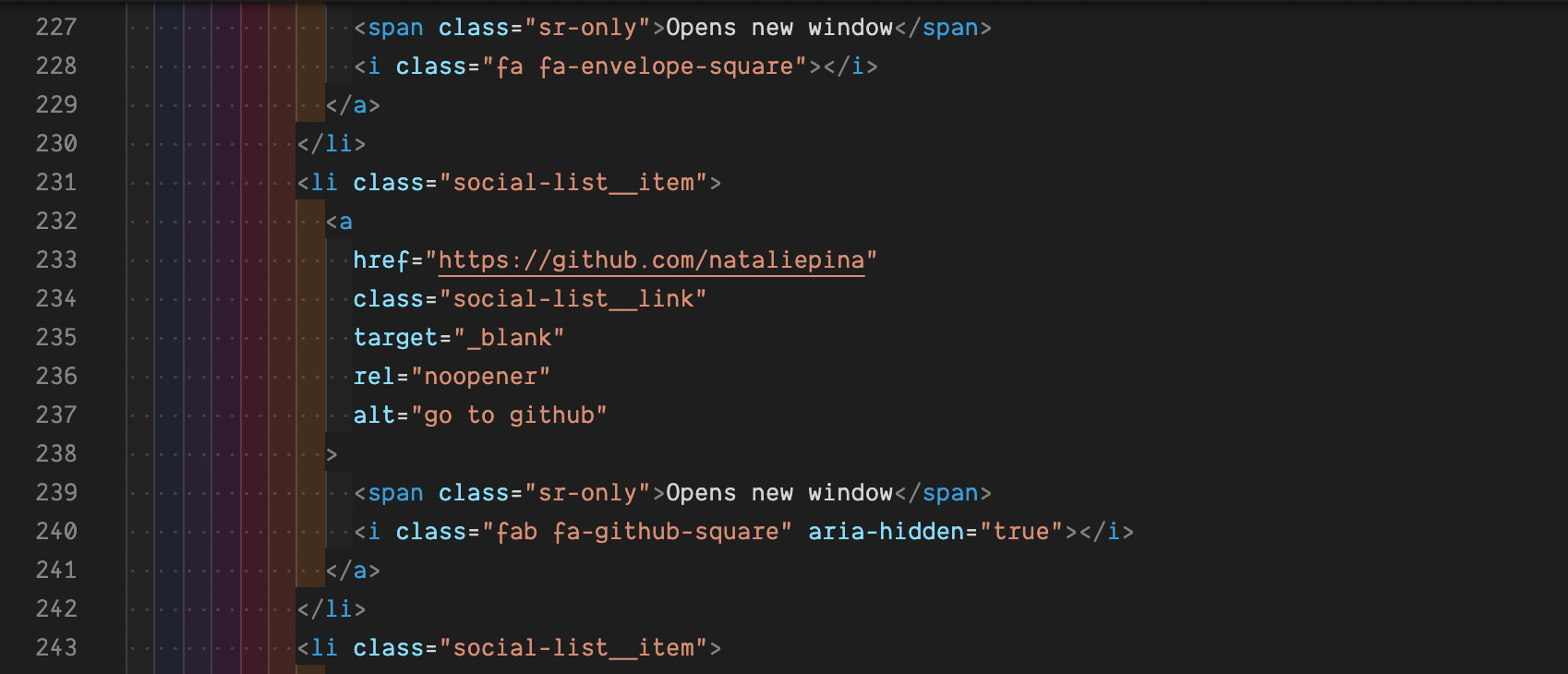
Indent Rainbow 彩虹缩进
Indent Rainbow 是一个伟大的工具,可以为你的设置添加色彩和提高生产力。它还可以作为你缩进的对齐检查。每个缩进都有一个交替的彩虹颜色。

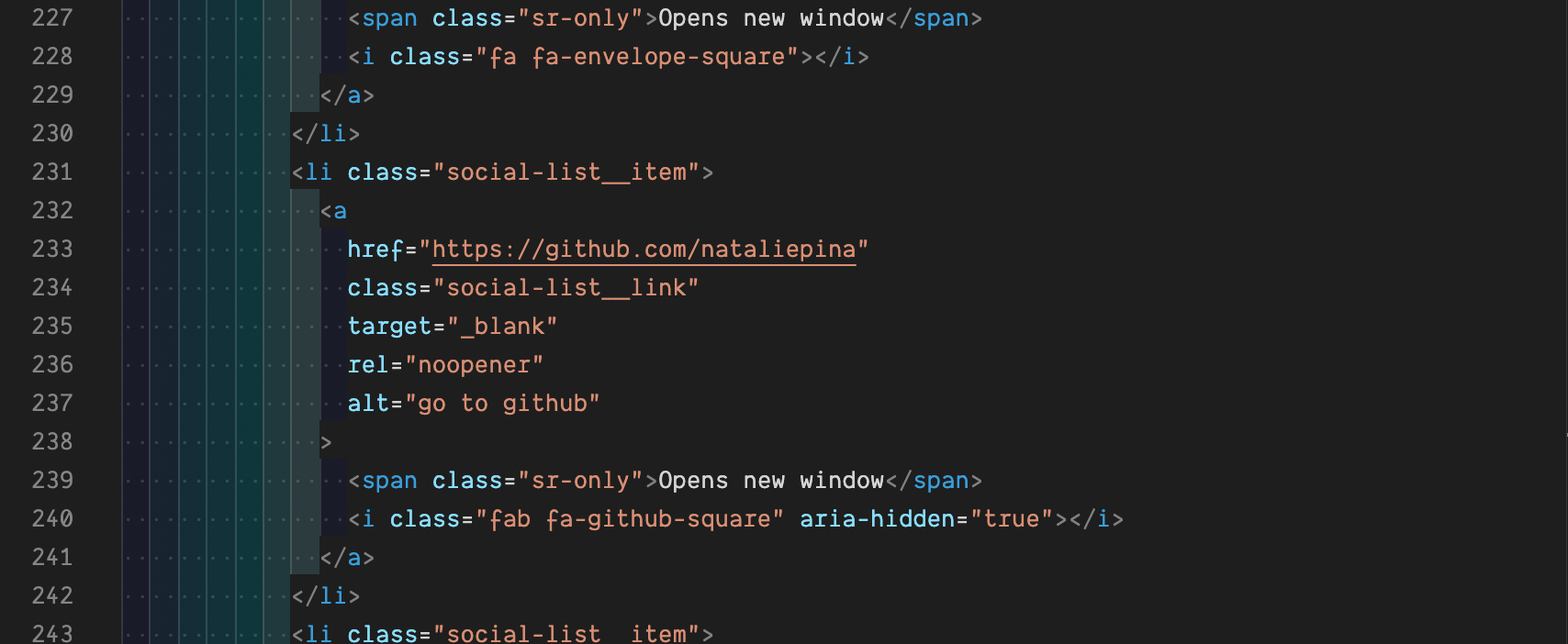
奖励:彩虹缩进调色板
想在你的 Indent Rainbow 中定制颜色吗?请看 Evondev 的 Indent Rainbow Palettes。
安装 Indent Rainbow 后,再安装这个扩展,并按照所述步骤选择一个新的渐变调色板。


Bracket Pair Colorizer 括号对着色器
这将为括号添加彩虹色,匹配的括号将有相同的颜色。这个扩展在我寻找缺失或多余的括号时救了我好几次。
Bracket Pair Colorizer 是另一个受欢迎的扩展,安装量超过 400 万。

2022 年的作废通知
这个扩展最近已经作废了。这是因为 VSCode 的升级允许对括号进行着色设置。这可以在你的用户设置中用 "editor.bracketPairColorization.enabled": true 来切换。
这个功能的改进使得它成为一个更好的选择,但是如果你不愿意编辑你的用户设置,我建议你找一些扩展来处理这个问题,比如 Bracket Pair Colorizer 或 Rainbow Brackets。
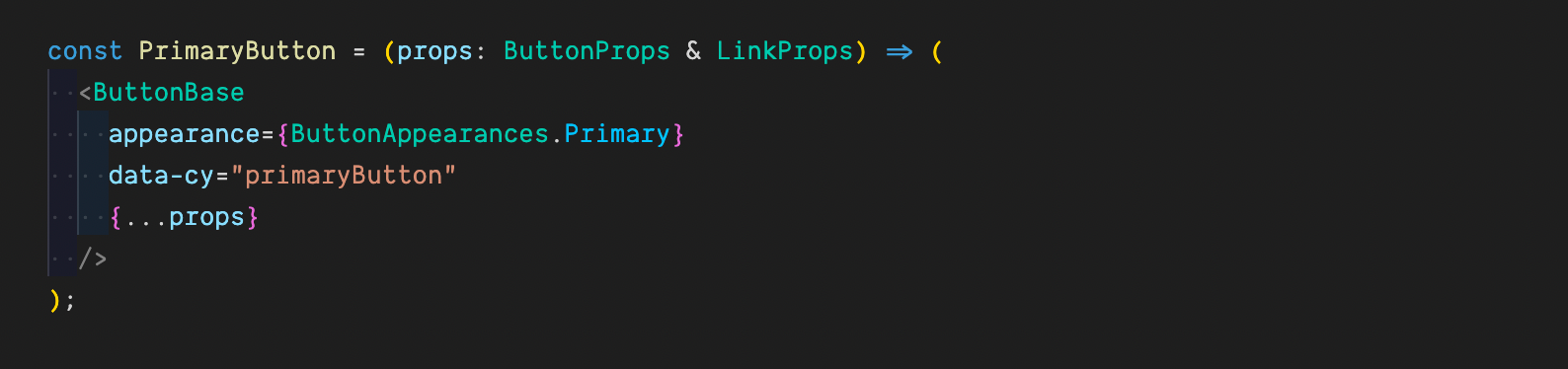
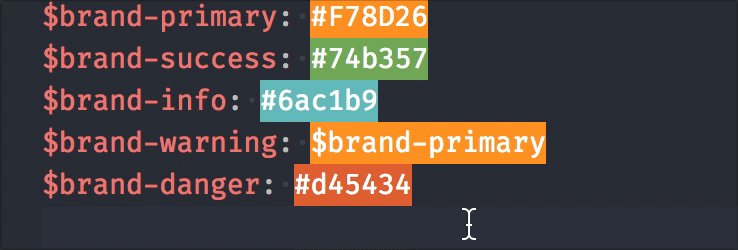
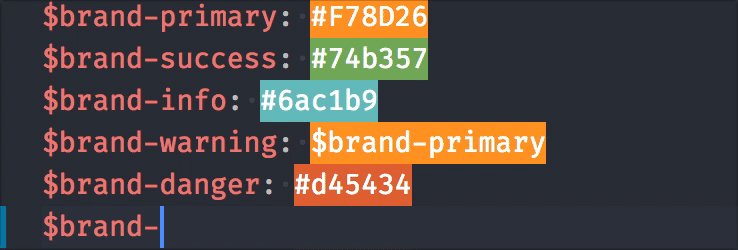
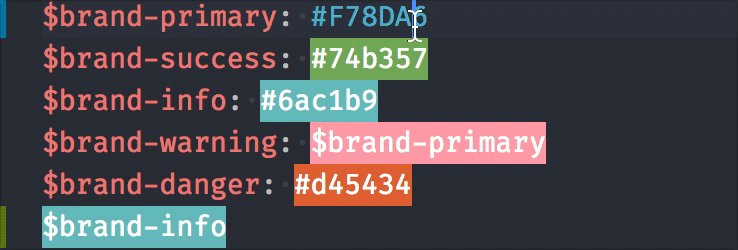
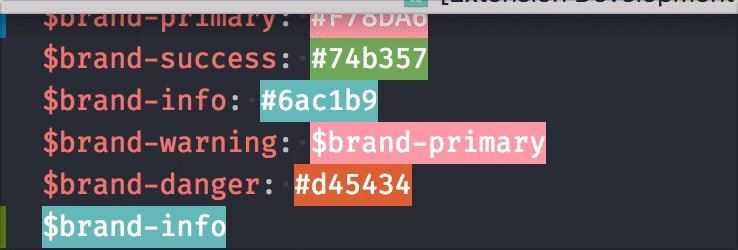
Colorize
Colorize 通过高亮显示颜色变量的颜色值来实现可视化。这对翻译十六进制代码和变量名称来说是一个方便的省时工具。

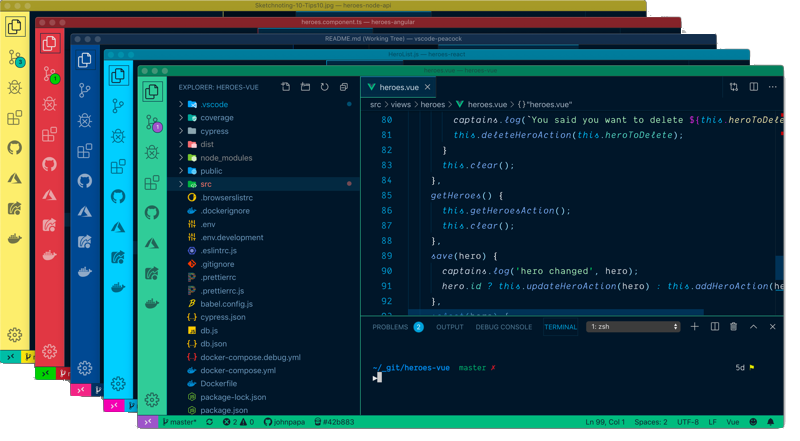
Peacock
Peacock 提供可选的窗口颜色。它对于管理多个工作空间非常有用。在类似的窗口之间跳转时,很容易忘记你在哪个工作区,但有了 Peacock 提供的明亮的颜色就不会了。你甚至可以自定义工作区的颜色。

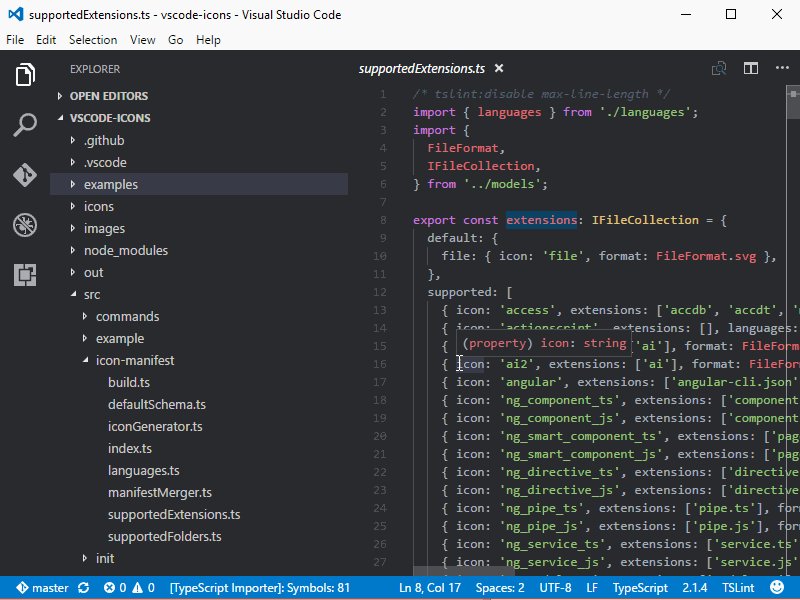
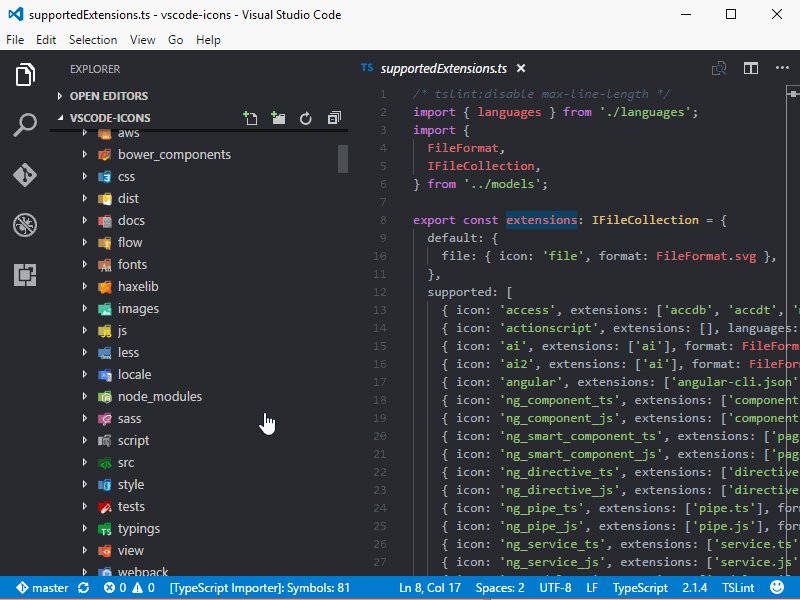
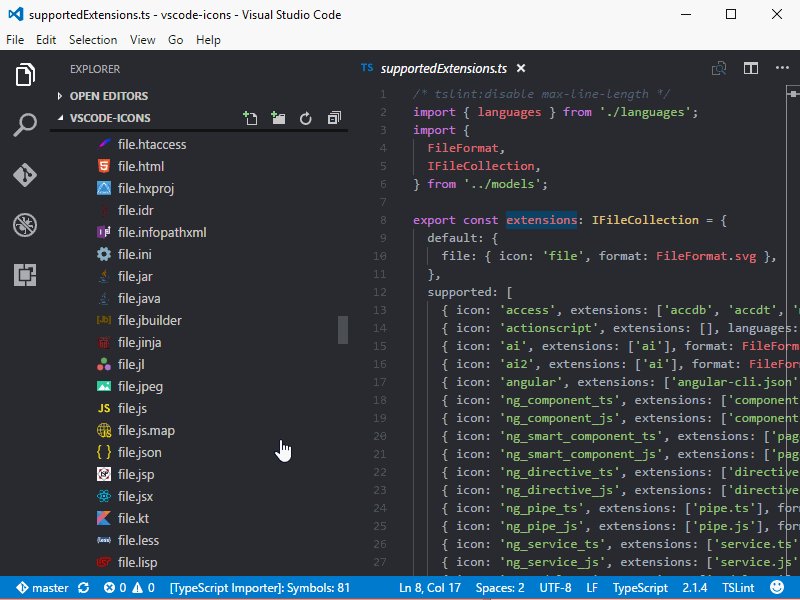
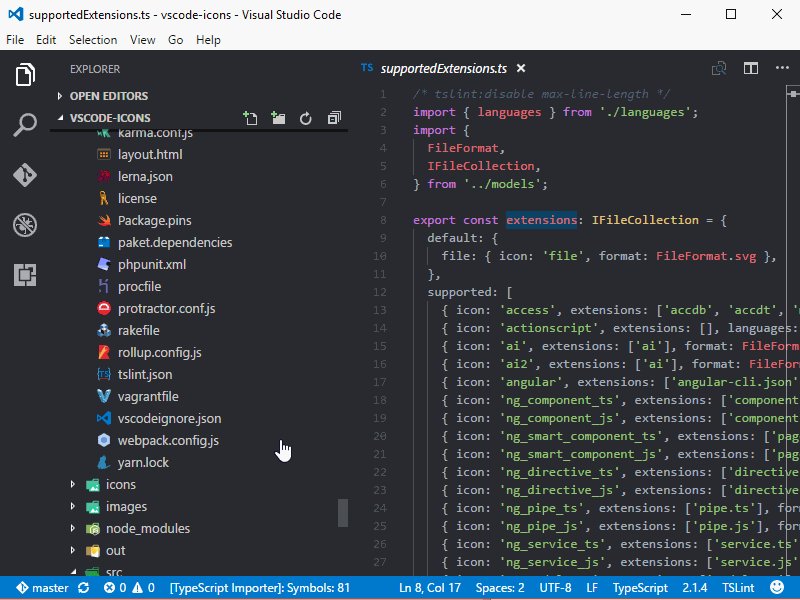
VSCode Icons
添加图标可以在浏览你的文件夹时有所帮助。VSCode Icons 有一个广泛的图标库,与各种文件类型相匹配。
例如,你可以很容易地根据图标看到你是在选择 TypeScript 文件还是 JavaScript 文件。它还为文件夹结构增加了额外的色彩和细节。

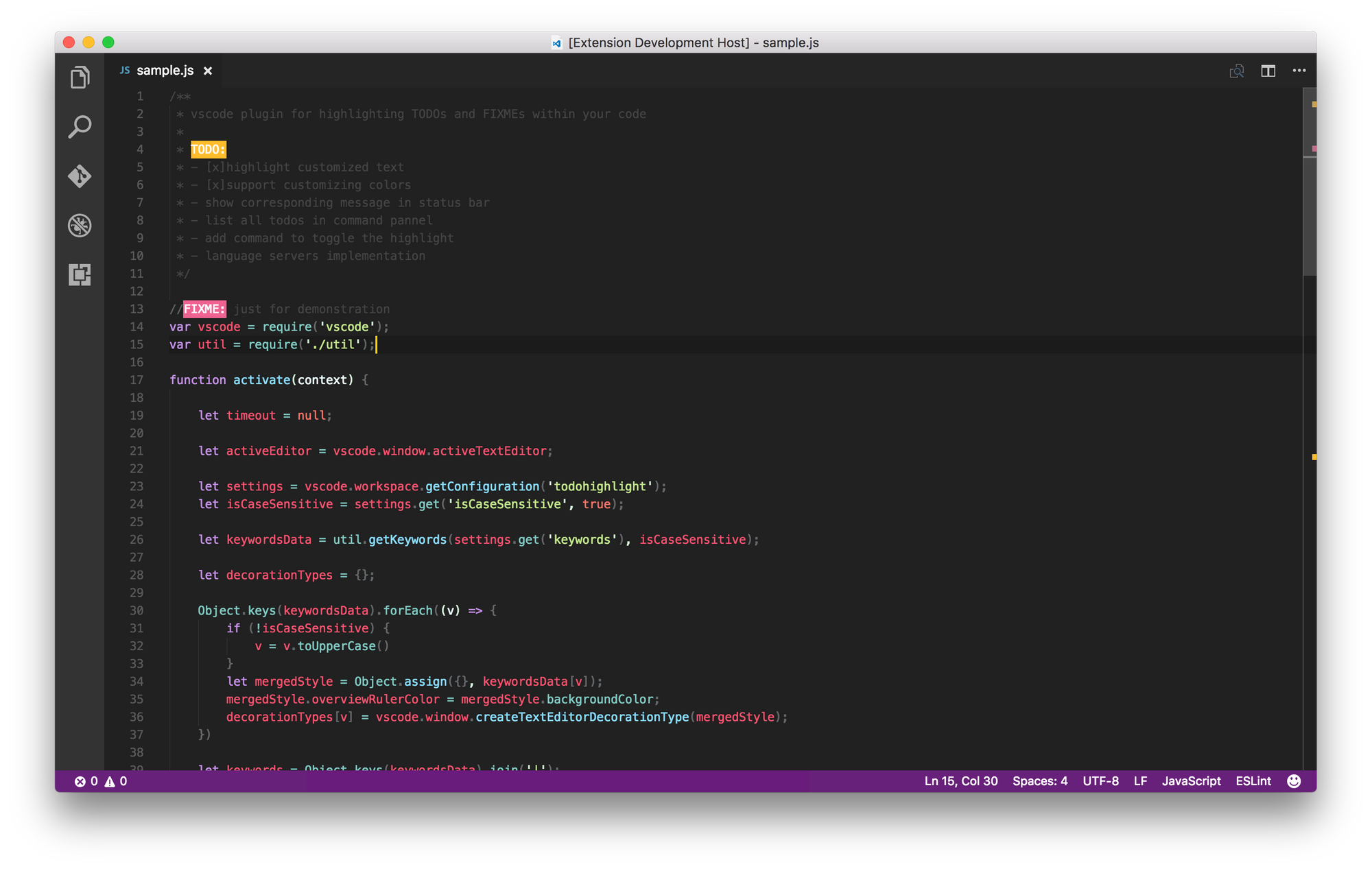
TODO Highlight
TODO Highlight 将定制你的 TODO 注释列表,并使它们用颜色突出。注释的代码是很容易被忽略的,但有了这个扩展就不一样了,因为很难忽略亮橙色的文本。
TODO 和 FIXME 是内置的关键词。你可以选择自定义这些颜色并添加额外的关键词。

TL;DR
以下是本文中提到的扩展的列表:
我希望这些扩展也能为你的 VSCode 带来彩虹般的色彩。