原文:How to Create Color and Text Styles in Figma,作者:Ijelekhai Faith Olohijere
在这篇文章中,我们将学习如何在 Figma 中创建、编辑和使用颜色和文本样式。我们还将学习如何组合颜色和文本样式,并使用它们来创建美丽的设计。
样式可以帮助你简化工作流程,保持文本和图层的一致性,并节省宝贵的时间。
如何在 Figma 中使用颜色样式
你可以将颜色样式应用于文本、背景和笔触。你还可以将颜色样式应用于设计中创建的形状,或应用于你正在设计的特定网站或移动应用程序的元素或部分。这些元素可能包括按钮、矩形、顶部和底部条形,以及更多。

你也可以为图像或梯度使用颜色样式。
如何创建一个颜色样式
要创建一个颜色样式,请遵循以下步骤:
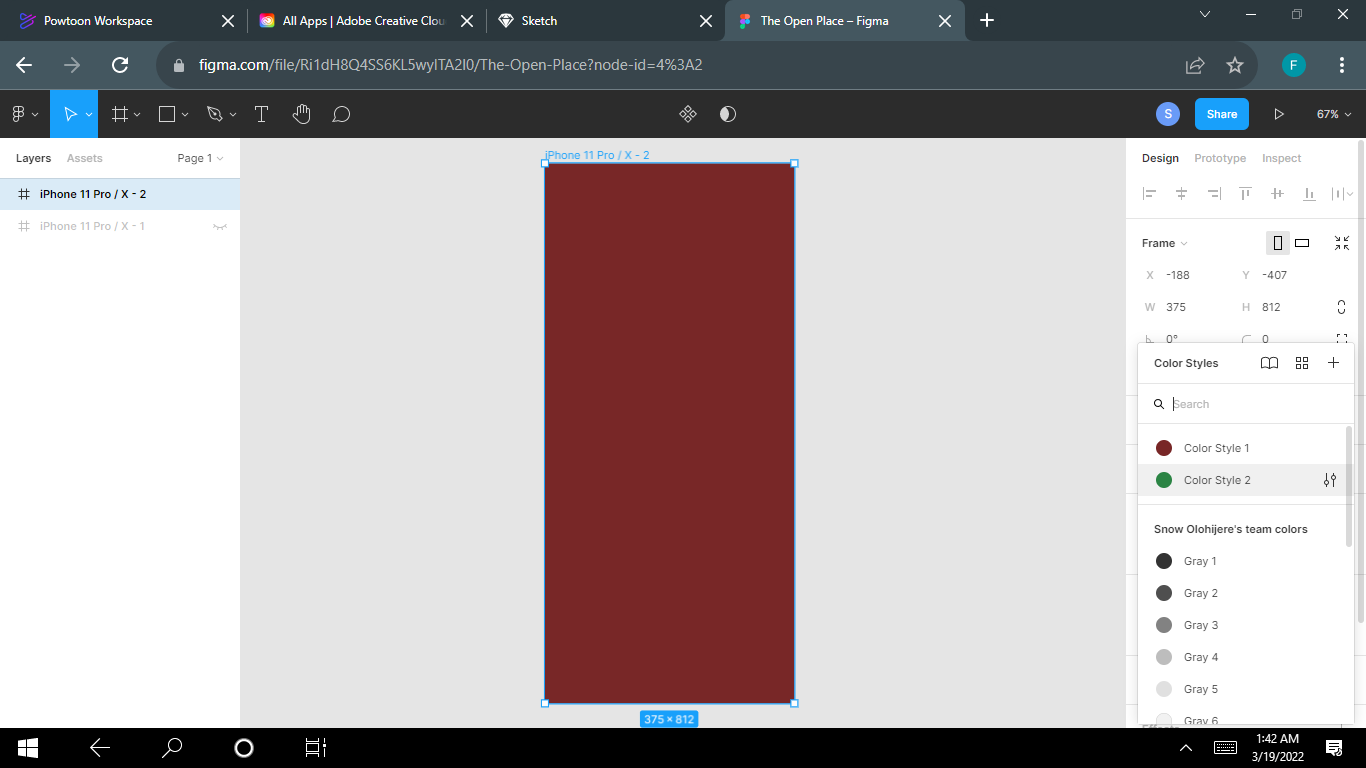
- 创建一个新的形状,然后转到 Fill(填充),用你选择的任何颜色填充你的图层。

- 点击四个点的图标,触发 Color Styles modal(颜色样式模式)。
- 点击颜色样式模式右上角的 + 图标。

- 为你的样式指定一个首选名称(例如颜色样式 1),然后单击 Create Style(创建样式)按钮。

请记住,你可以根据你的需要创建许多颜色样式。
如何在一个图层上应用颜色样式
- 选择你的图层,进入右侧边栏的 Fill(填充)部分。
- 点击填充部分右角的四个点图标,触发颜色样式模式。
- 选择你喜欢的颜色风格。

完成了!
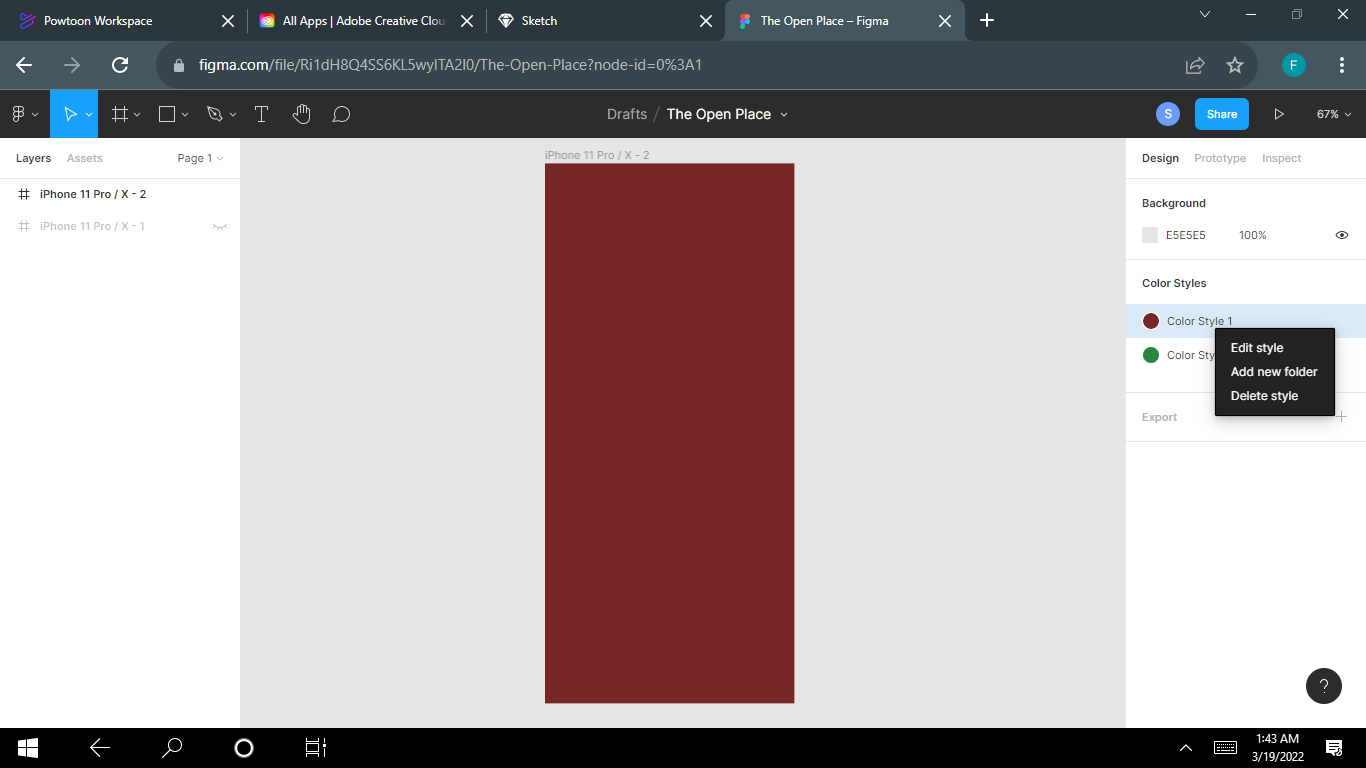
如何编辑一个颜色样式
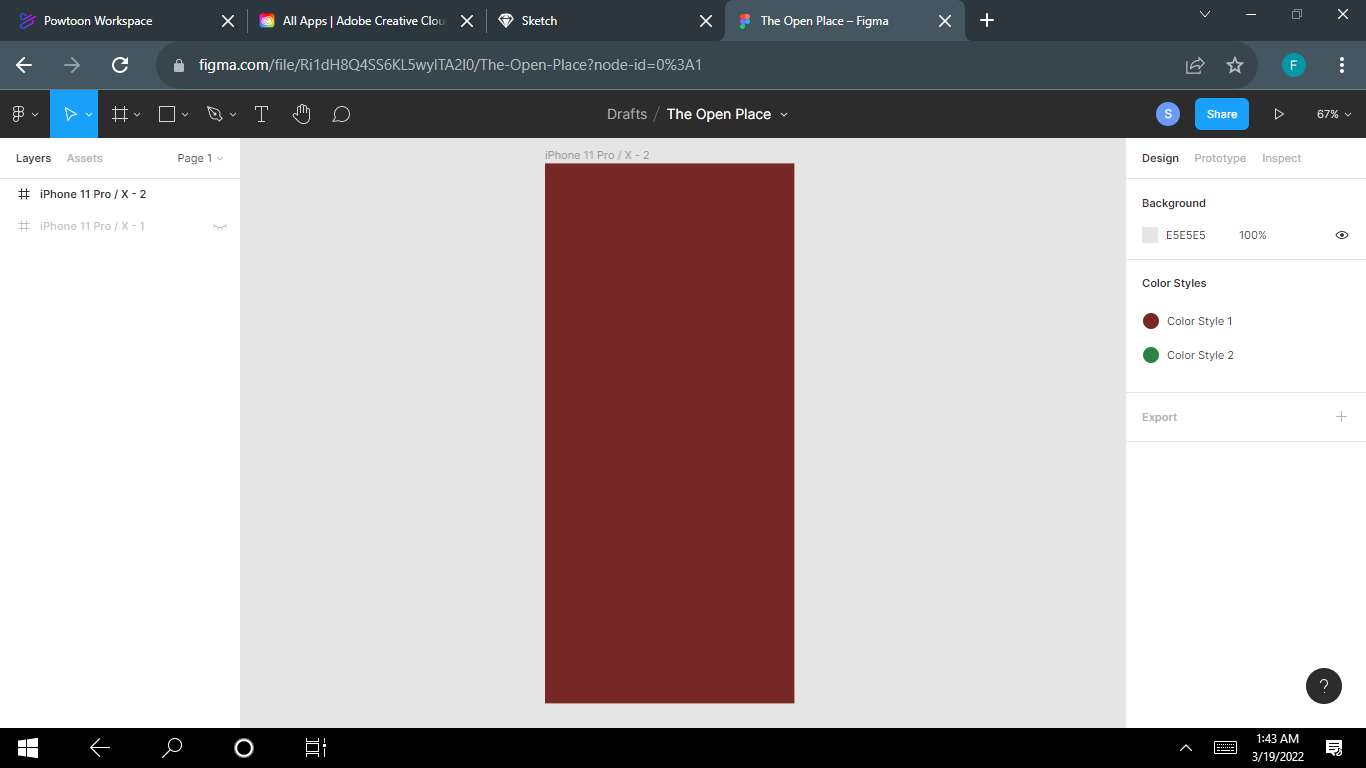
点击文件的灰色背景,显示你的样式。

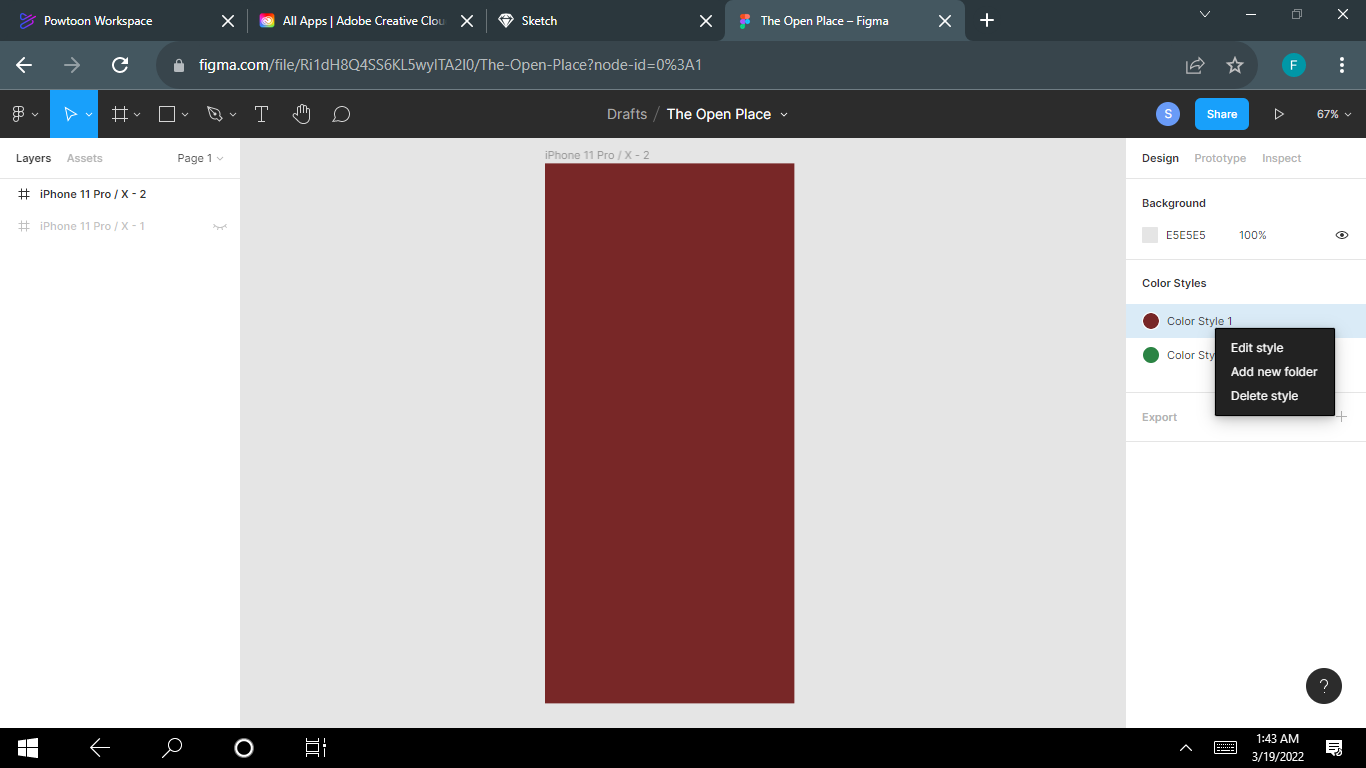
- 右键单击 Color Style(颜色样式),在菜单中选择 Edit style(编辑样式)。

如何删除一个颜色样式
删除一个颜色样式真的很容易做到。
- 点击文件的灰色背景,显示你的样式。
- 在 Color Style(颜色样式)上点击右键,选择 Delete Style(删除样式)。

如何在 Figma 中使用文本样式
你还可以对文本应用样式。它可以是一整块的文字,也可以是一个区块中的部分文字。这有助于定义你的标题的风格。
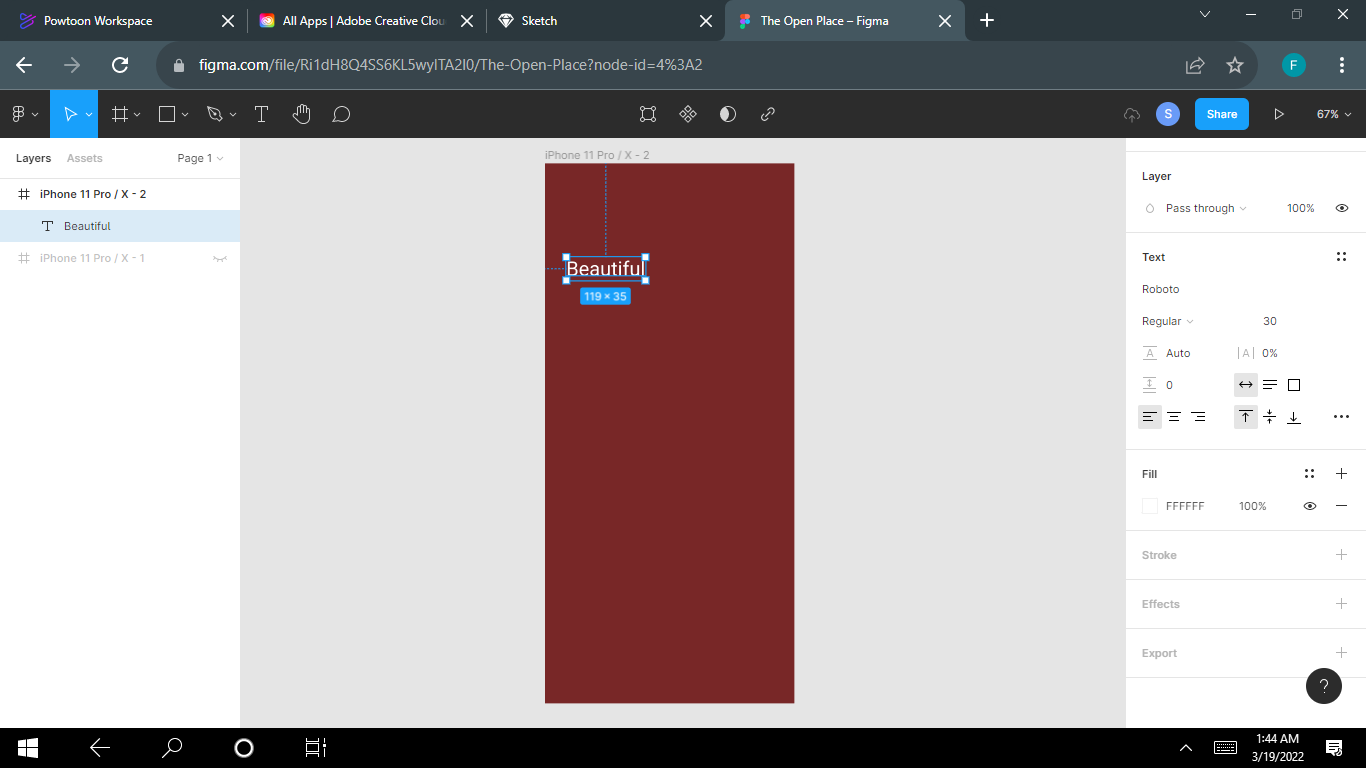
要创建一个新的文本样式,首先要创建一个新的文本层并添加一些设置,例如:
- Font family:Roboto
- Font size:30
- Font weight:Regular

- 点击文本部分的四个点图标,触发文本模式。
- 点击文本样式模式右上角的 + 图标。

- 给你的样式起一个你喜欢的名字(比方说文本样式 1),然后点击 Create Style(创建样式)按钮。

如何将文本样式应用到一个图层
首先,选择你的图层,进入右侧边栏的 Text(文本)部分。
然后点击文本部分右角的四个点图标,触发文本样式模式。
最后,只需选择你喜欢的文本样式。
如何删除一个文本样式
要删除一个文本样式,你需要点击文件的灰色背景来显示你的样式。然后,你可以直接右击你想删除的文本样式,选择 Delete Style(删除样式)。
如何结合颜色和文本样式
你也可以在设计时结合文本和颜色样式。你可以为不同的文本对象添加颜色样式。这是一个额外的步骤,可以使你的系统更容易维护,特别是当你不必为每个颜色组合创建不同的文本样式时。
- 要保存专门用于文本的颜色样式,创建一个文本框并输入你的文本,按照“如何将文本样式应用到一个图层”的步骤
- 当你到了你应该给你的样式一个描述/名称的地方,输入你的文本描述,比如副标题、页面标题、按钮文本等等。

总结
请注意,在设计时使用和创建样式完全取决于你。没有人会知道你在设计中使用了什么颜色/文字风格,除非你让他们知道。就像我说的,这完全由你自己决定
然而,样式有助于保持你的设计的一致性,并且创建很赞的样式可以帮助你打造完美的用户体验。

